Do you want to make a responsive navigation menu in WordPress? If you are a website owner it’s for sure that you would like to organize your list into menus so that the day to day work can be carried out in a systematic way. Similarly, the systematic organization of the information can also be very fruitful for future reference.
The visitors of the website can reach out to different pages and sections of the website within a single click. There are different kinds of menus available to meet the website’s needs. One of them is the responsive navigation menu that serves its users with an organized list of links to other web pages, generally the internal pages.
Before beginning the steps to make a responsive navigation menu in WordPress let’s know about it in detail.
What is a Navigation Menu?
The navigation menu is a section of the graphical user interface that appears in the page sidebars or headers across the website. One of the best parts of a responsive navigation menu is that it allows visitors to quickly access the most useful pages as per their own requirements. However, its appearance may depend on which device are you viewing it.
The WordPress platform allows you to add links to your important pages, categories, product pages, blogs, posts and much more. Moreover, you can also add a custom link such as your social media profile.
Navigation Menu is an amazing design element which provides its users with some sense of orientation and helps them in guidance throughout the website.
After knowing about the users of a responsive navigation menu, we are sure you want one for your website as well. There are hundreds of owners that claim their product to be the best WordPress Plugin to create a responsive navigation menu. N this case, selecting the actual responsive plugin might be a difficult task.
In order to make it easier for you, we have selected and tested an amazing WordPress Plugin that will be a perfect product for you to build a beautiful, systematic and organized navigation menu. Let’s know about the Responsive Menu Plugin in more detail.
Responsive Menu

Responsive Menu is an amazing WordPress Plugin that enables you to create a mobile-friendly menu in no time. This plugin is highly customizable and user-friendly so don’t worry even if you are a WordPress beginner while using this plugin. Users can add menus to tables in the most appropriate and functional way using this plugin. You will get 150 customisable options along with a combination of 22,500 options!
Even if you are a beginner there is nothing much to worry about as this plugin doesn’t need any kind of coding skill. Just use an easy to use interface and make your menu look exactly as you want with minimum fuss. Its enriched features will meet each and every requirement to create a menu as per the client’s needs. Also, you can convert your current theme menu into a mobile-ready, fully W3C compliant responsive design in seconds using this plugin.
Features of Responsive Navigation Menu
As we have already chosen the Responsive menu to build a responsive navigation menu in WordPress, let’s know the features that must be included in a responsive navigation menu:
- Design: A perfect design make the responsive navigation menu look perfect on almost every device. Make sure to choose a plugin that provides you with an ample number of designs.
- User Experience: Navigation Menus are viewed by users across different devices. So, make sure to build a navigation menu that works on all mobile, tablet and personal computers and is compatible with all search engines.
- Simple: The simpler the better! Build the Navigation menu in such a way that is simple to read and understand. Adding submenus as per the requirement makes the responsive navigation menu simple and informative.
Make Responsive Navigation Menu in WordPress Using Responsive Menu Plugin
In this article, we will provide you with step by step guide to creating a responsive navigation menu in your WordPress website using one of the best Responsive Menu Plugin.
Step 1: Install and Activate the Responsive Menu Plugin
The initial step is to Install and Activate the Responsive Menu on your WordPress website. Make sure that you have Installed and Activated the Responsive Menu plugin. If you haven’t installed the plugin yet, make sure to install it!
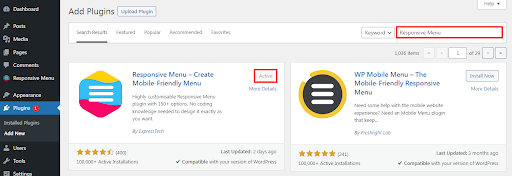
You can get the Responsive Menu Plugin for yourself on the WordPress Repository or Official website. You can even download the plugin directly from the website’s Dashboard.
If you are a WordPress Beginner and you don’t know the right way to install the plugin, make sure to go through our article ‘How to Install New WordPress Plugin’
Once the installation is completed, make sure to Activate the plugin.

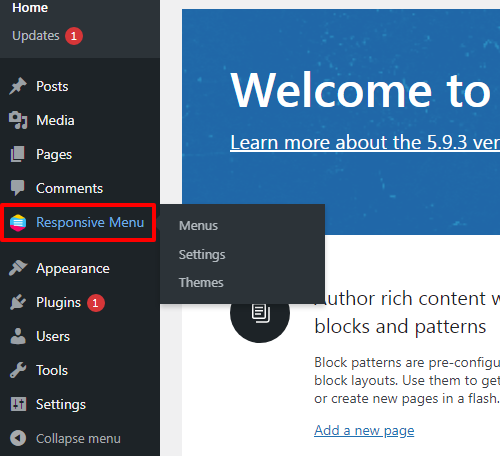
Once you Activate the plugin, the Responsive Menu option will appear on the left sidebar of the page as shown in the screenshot below.

This is the end of our first step to Install and Activate the Responsive Menu WordPress Plugin.
Create a Responsive Navigation Menu
As you are done with installing and activating the Responsive Menu plugin, let’s proceed further to create a navigation menu. Make sure to follow this step by step guide in order to do so:
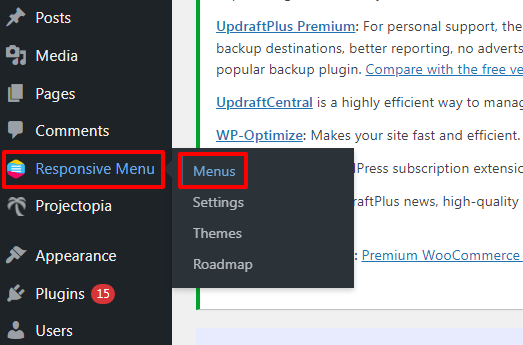
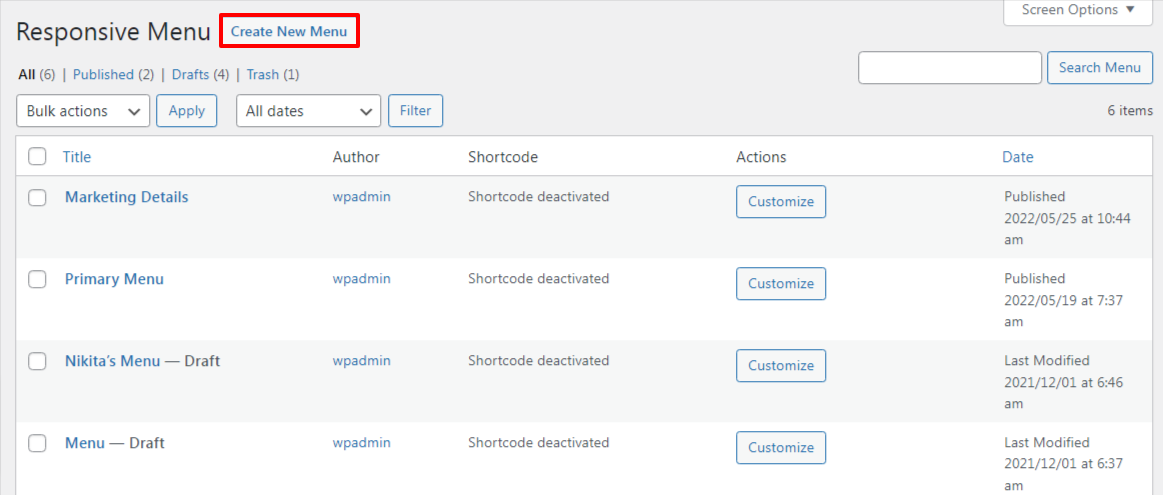
- Firstly, click on the Responsive Menu>>Menus option at the left sidebar of the page.

- Then select the Create New Menu button at the top of the page.

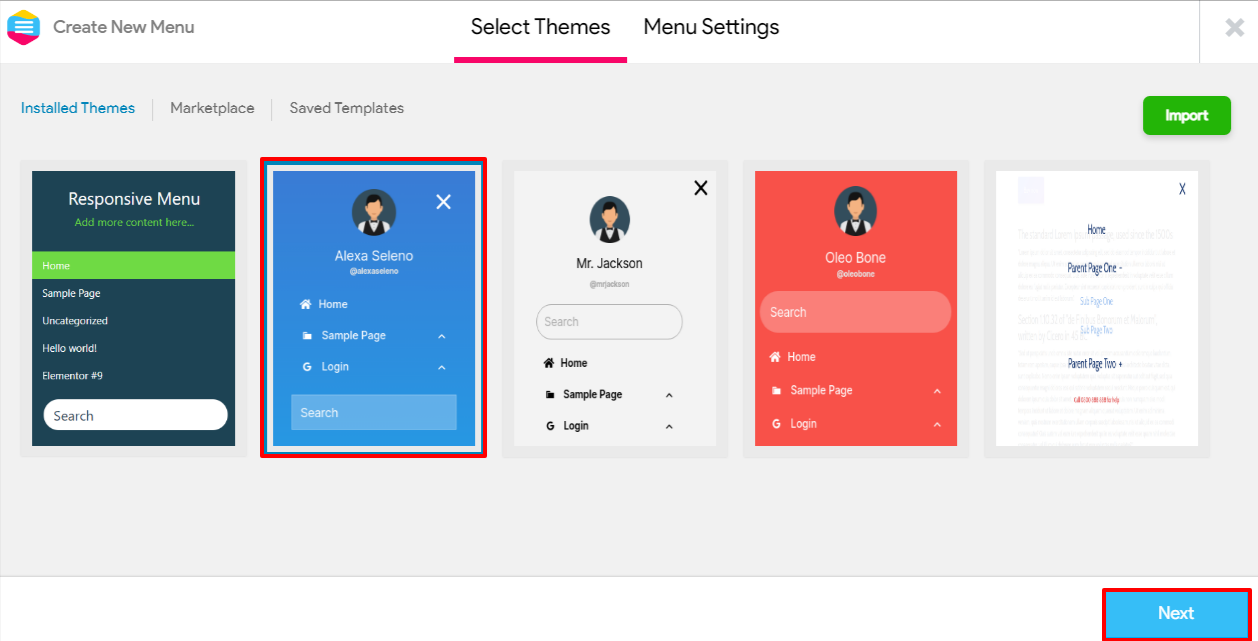
- You will be provided with four installed themes by the Responsive Menu plugin.
- Select any theme as all of them are super responsive.
- Once you are done selecting the Installed Theme click on the Next button.

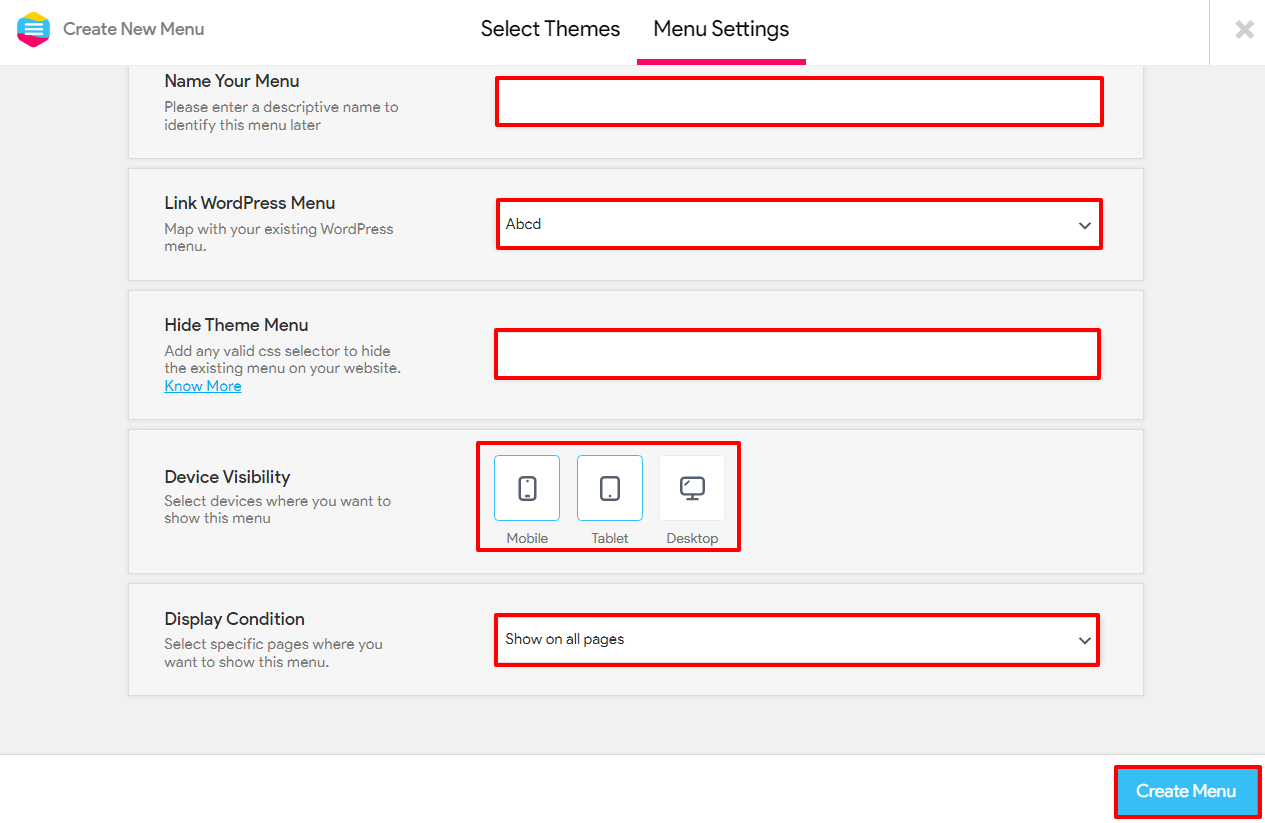
- In the Menu Settings, Make sure to Name Your Menu as you want.
- Then the Link WordPress Menu will enable you to map your menu with the existing WordPress menu.
- The Hide Theme Menu option will enable you to add any valid CSS selector to hide the existing menu on your website if required.
- Similarly, you can choose the Device Visibility for the Mobile, Tablet and Desktop options where you want to show your menu.
- Choose the Display Condition from four different options as you want the changes to make on your website’s menu.
- However, you need to note that the Device Visibility option is premium and the Display Condition option in Semi-Pro. So, you need to get Responsive Menu Pro to use these features.
- After making all the changes click on Create Menu option.

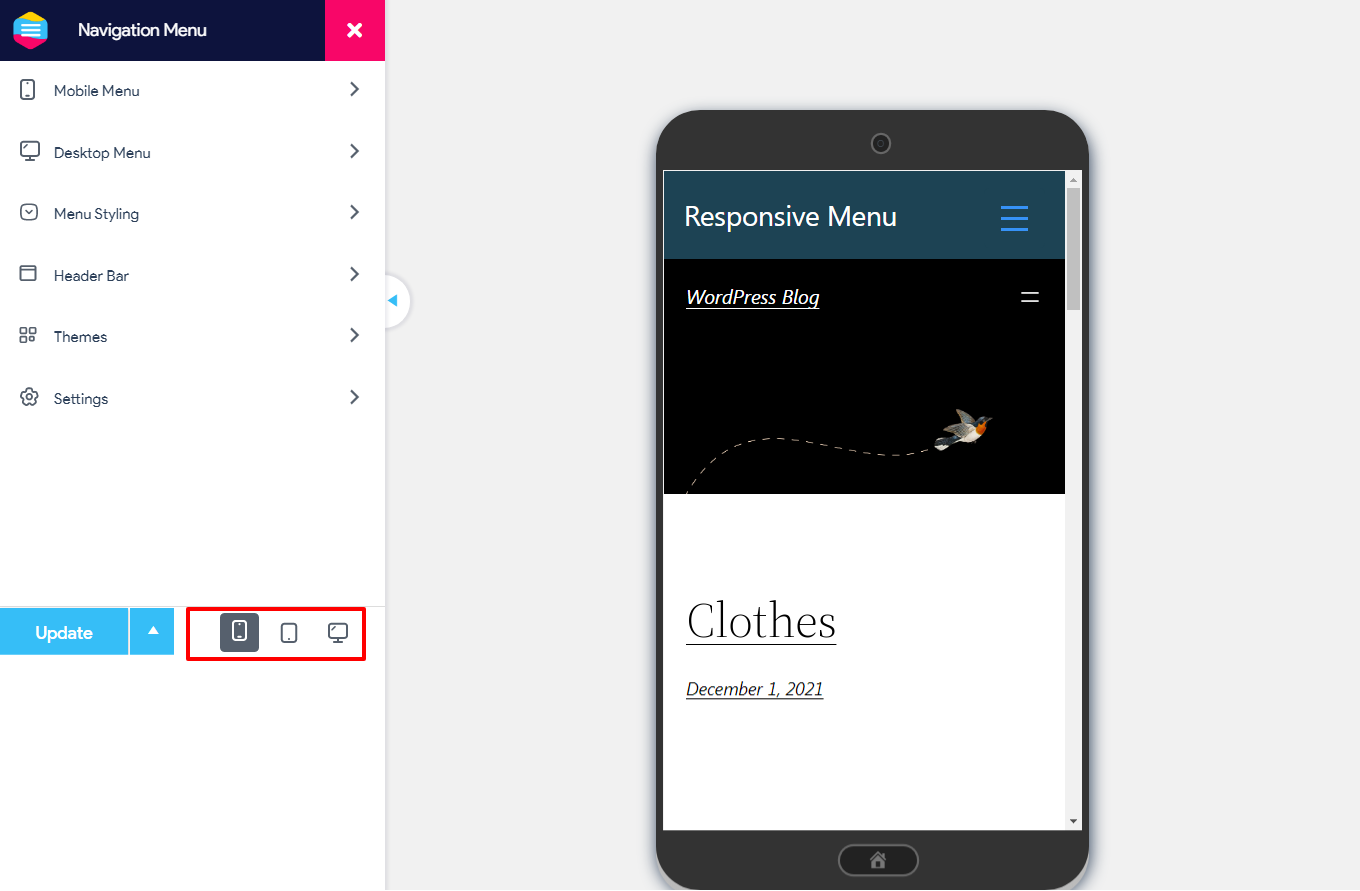
- Then you will land on the page as shown in the screenshot below.
- You can choose to see your menu on the website’s Mobile, Tablet and/or Desktop option as per your own requirement.

Mobile menu
When you click on the Mobile Menu option, you can see Container and Toggle button option.

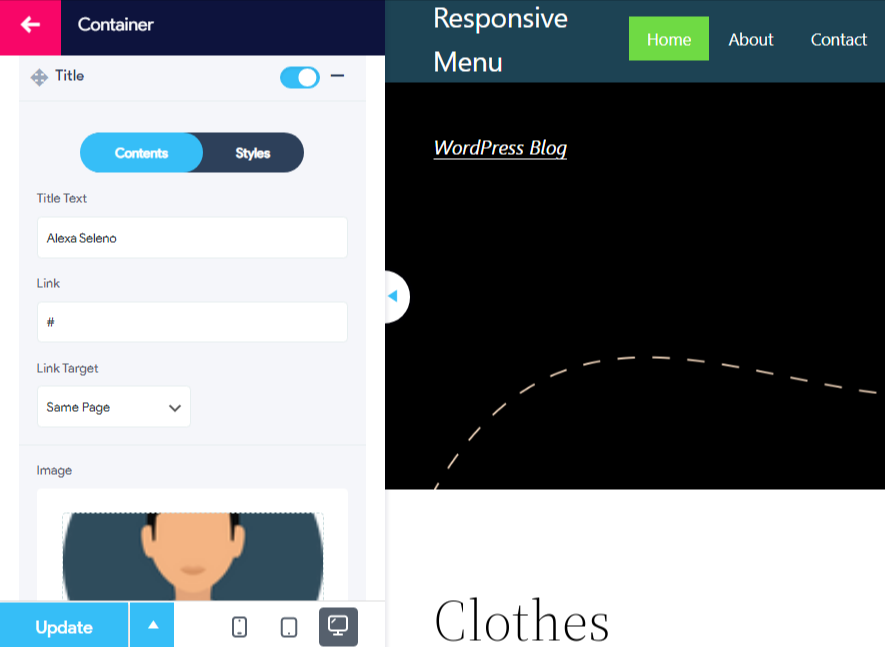
- In the Container’s Title’s Content option, you can add Title Text, Link, select Link Target and Upload Image.
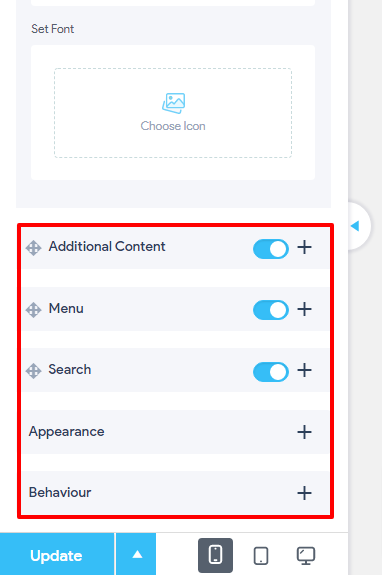
- Similarly, you can also Set Font.

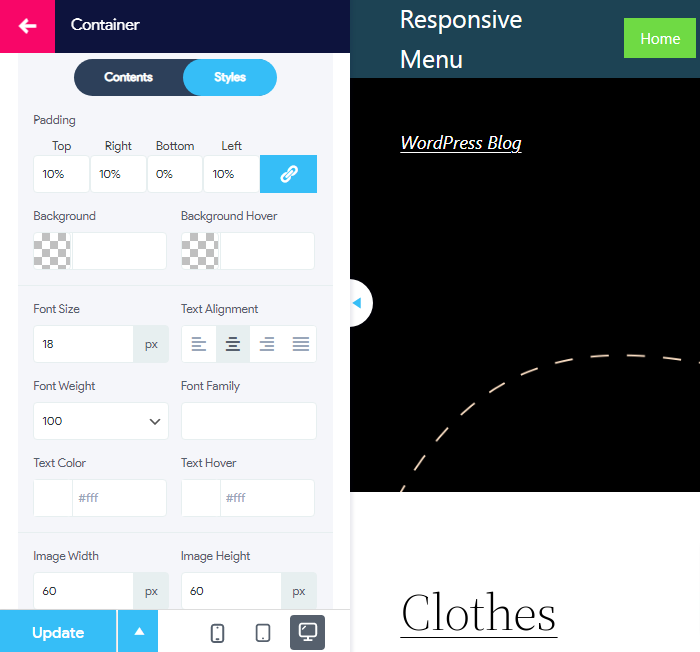
- In the Styles option, firstly choose the Padding.
- Then select the Background and Background Hover colour.
- Similarly, select the Font Size, Text Alignments, Font Weight and Font Family as per your own requirements.
- Choose the Text Color and Text Hover.
- Similarly, select the Image Width and Image Height.
- After making all of the changes make sure to click on the Update button.

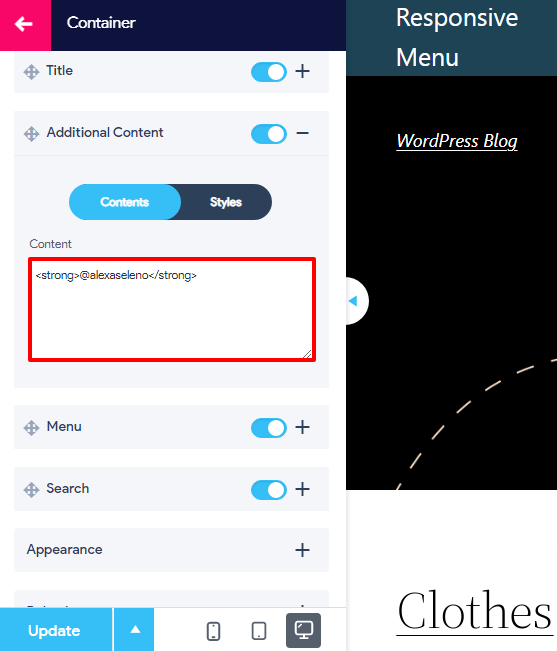
- You can add the Additional Content as per your own requirements.
- Similarly, make changes in the Styles of Additional Content as per your own requirements.

- Similarly, make changes in Menu, Search, Appearance and Behaviour as per your own requirements.

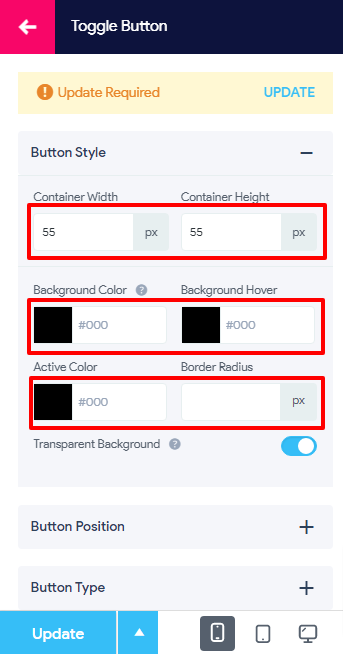
- In the Button Style of the Toggle Button option, you can select Container Width and Container Height.
- Similarly, change the Background Color, Background Hover, Active Color and Border Radius.
- Choose to Able/Disable Transparent Background option as per your own requirement.

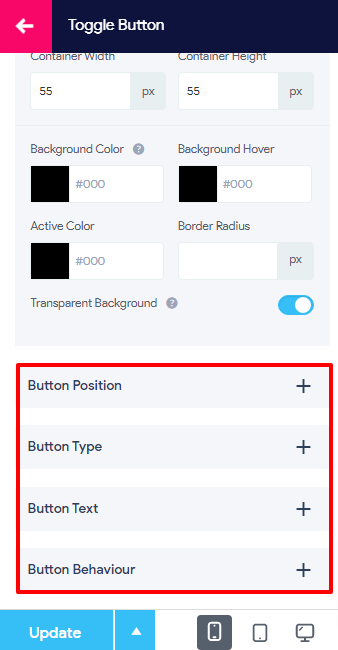
- Similarly, you can make changes in the Button Position, Button Type, Button Text and Button Behaviour as you want.

Desktop Menu
Desktop Menu option provides its users with General Setup, Mega Menu Setup and behaviour option. However, if you want to use this feature to make a responsive navigation menu you need to get Responsive Menu Pro.
Menu Styling
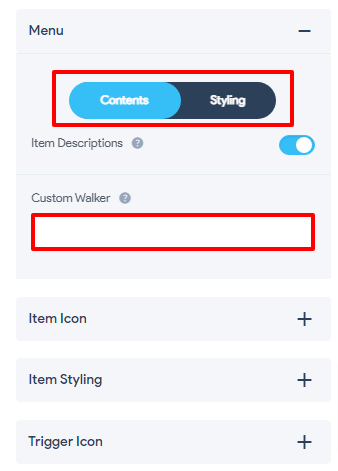
- In the Contents section of the Menu, enable or disable the Item Descriptions option.
- Fill up the option for Custom Walker as well.
- Similarly, you can also do the Styling of the menu as we did before.

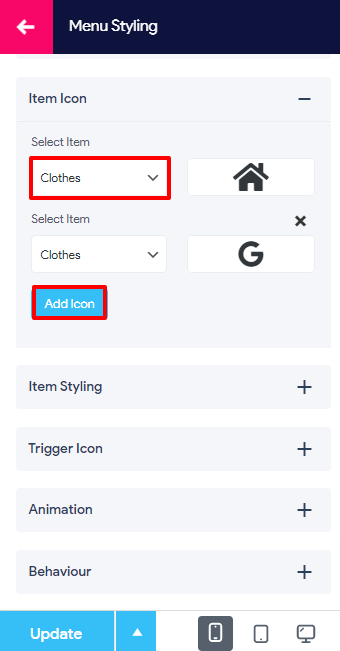
- In the Item Icon, Select Item and Add Icon. Make sure to click on the Update button as you make changes in each and every section.

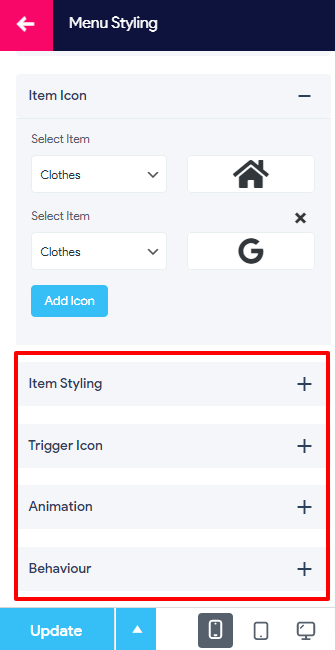
- Similarly, make changes in the Item Styling, Trigger Icons, Animation and Behaviour as per your own requirements.

Header Bar
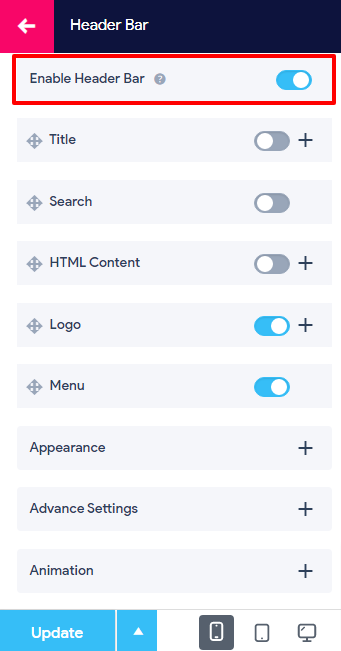
- In the Header Bar option when you Enable Header Bar, you can enable/disable Title, Search, HTML Content, Logo and Menu.
- Similarly, make changes in the Appearance, Advance Settings and Animation.
- Make sure to click on the Update button after you make the necessary changes.

Themes
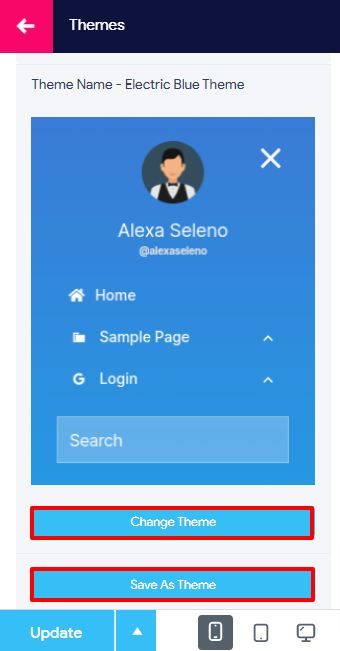
- In the Theme Details option, you can Change the Theme or Save the existing theme by clicking on the button Save As Theme button.

Settings
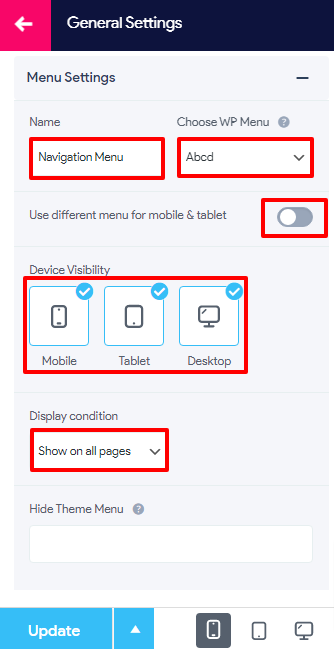
- In the General Settings, you can make changes in the Menu Settings.
- Name the menu and Choose WP Menu as you want.
- Also, you can use different menu for mobile & tablet.
- Choose the Device Visibility and Display Condition as you want.

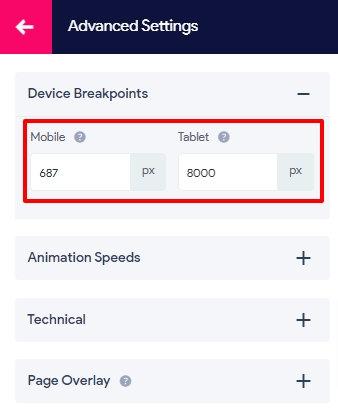
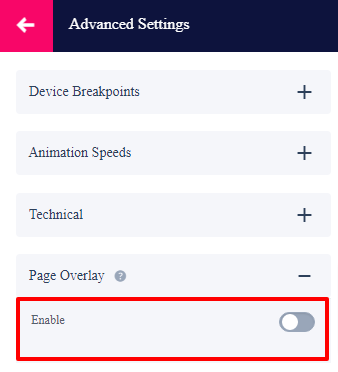
- The Advance Settings option enables you to make changes in four different sections.
- In the Device Breakpoints, you can select the Mobile and Tablet px as per the requirements.

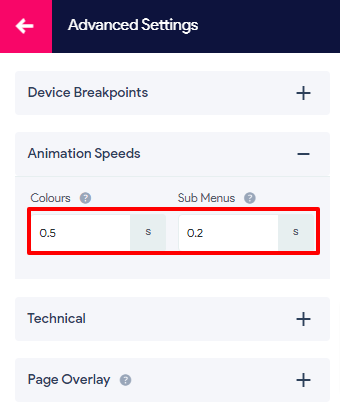
- In the Animation Speeds, you can make changes in the Colours and Sub Menus as per your requirement.

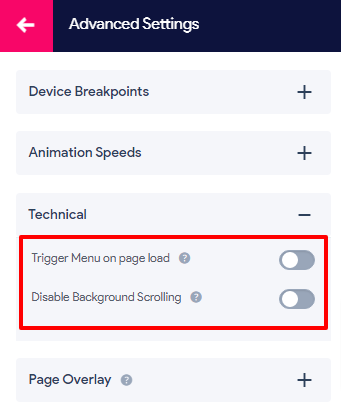
- The Technical section allows you to enable/disable Trigger Menu on page load and Disable Background Scrolling option as per the requirement.

- Lastly, the Page Overlay option lets you Enable/Disable this option as per your own requirements.

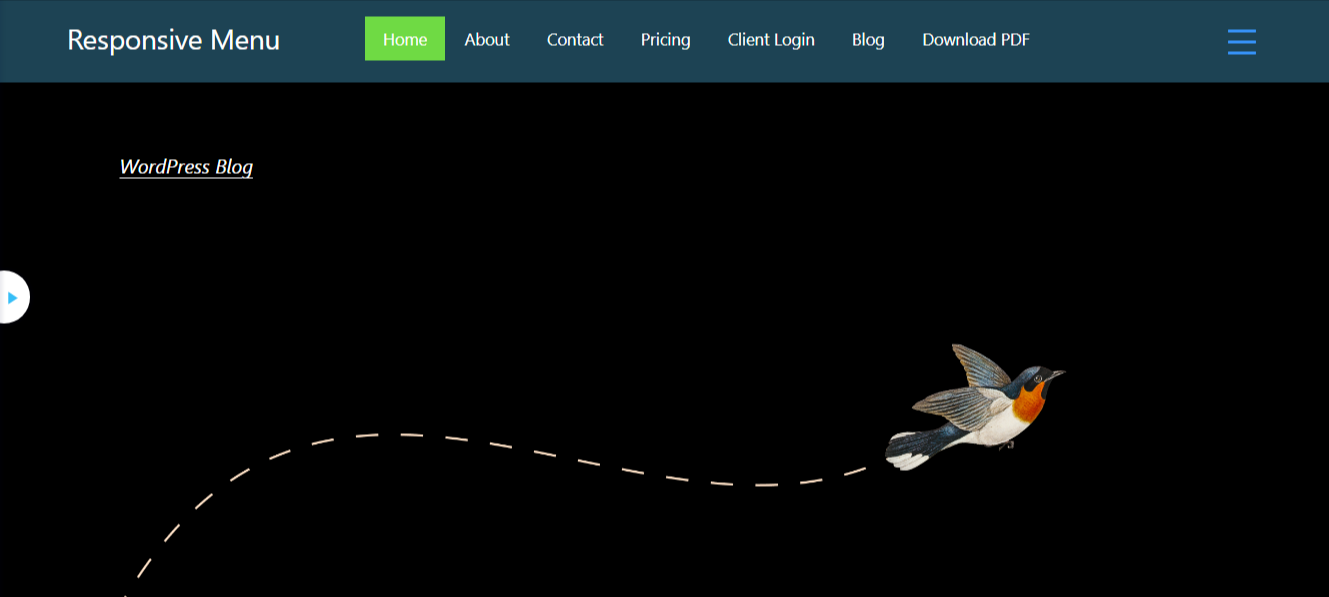
- When you preview your menu from the desktop option your screen will look as shown in the screenshot below.

Wrapping Up:
We hope this article helped you to make a responsive navigation menu in WordPress without any hassle. If you don’t have a navigation menu for your website yet make sure to get this section of the graphical user interface that is intended to let the visitor access information in the most convenient way.
Also, you can get the Responsive Menu Pro for more advanced features:
Finally, if you have any confusion while following this step-by-step guide of any of the two methods make sure to let us know about it in the comments section below. We would be happy to help you throughout. Also, do let us know what you think about the Responsive Menu Plugin.
Also, Check-Out: