Do you want to change the hamburger menu icon animation of your WordPress Menu?
Firstly let’s get familiar with the Hamburger menu icon. A hamburger menu icon is one of the latest menu icons that has three parallel horizontal line icons (?). It is named Hamburger Menu Icon due to its famous form that appears as a sandwich to users across the world.
Hamburger menu icons are preferred by many users at the present time as it has a simple design that makes your User Interface look much cleaner as compared to other menus. Despite having all these pros, users might want to switch their icon animation to another icon animation. Doing this task is really easy if you decide to use one of the most responsive WordPress Menu Plugin – Responsive Menu
Now, you might have a question ‘Why should I use the Responsive Menu plugin to change the Hamburger menu icon animation?’ It is because our expert research team have used and tested various WordPress menu plugins to perform this task and found out the Responsive Menu plugin is really simple, easy to use and has easy customization options.
Before getting started with the step-by-step guide to changing the hamburger menu icon animation let’s know about the Responsive Menu plugin in more detail.
Responsive Menu – Simple Menu WordPress Plugin

Responsive Menu is one of the most simple and highly customizable WordPress Menu Plugins. You can take full control and customize your menu on mobile, tablet devices and desktops. It is suitable for each and every screen size. Users can add menus to tables in the most appropriate and functional way using this plugin. You will get 150 customisable options along with a combination of 22,500 options!
Additionally, if you want to get more functionality you can simply switch to the premium version of the Responsive Menu WordPress Plugin.
Change the Hamburger Menu Icon Animation
As we already have detailed knowledge about the Responsive Menu plugin, let’s get ahead with step by step guide to changing the hamburger menu icon animation using the Responsive Menu plugin:
Step 1: Install and Activate the Responsive Menu
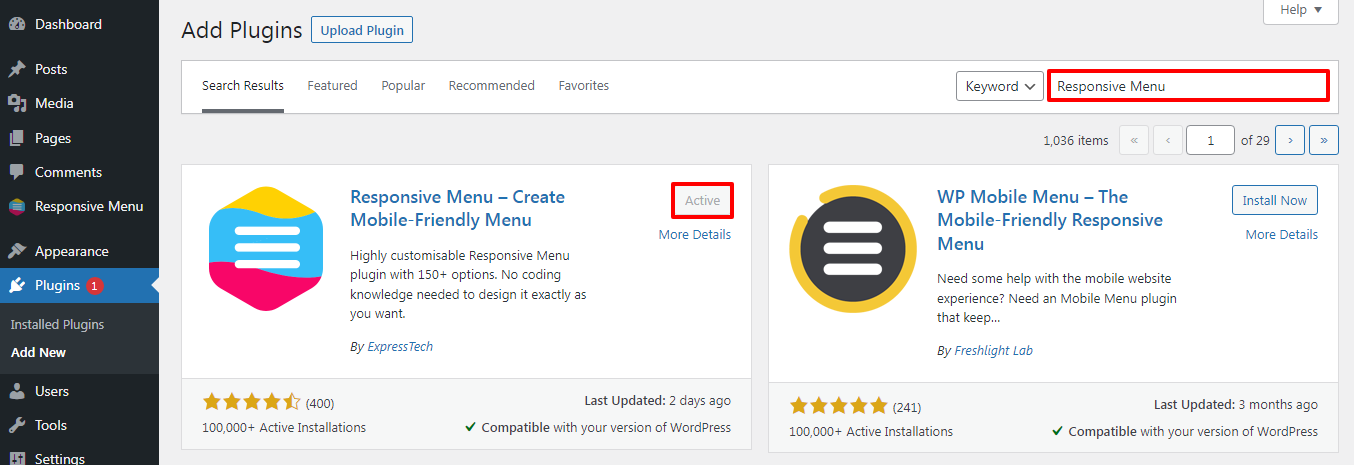
In order to change the hamburger menu icon animation, make sure that you have Installed and Activated the Responsive Menu plugin. If you haven’t installed the plugin already make sure to install it!
You can get the Responsive Menu Plugin on the WordPress Repository or Official website. Also, there is an option to download this plugin directly from the site Dashboard.
If you are a WordPress Beginner and you don’t know the right way to install the plugin, go through our article ‘How to Install New WordPress Plugin’
After installing the plugin make sure to Activate it.

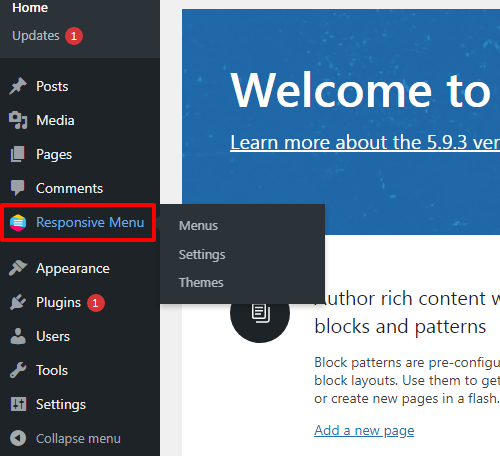
Once you Activate the plugin, the Responsive Menu option will appear on the left sidebar of the page.

This is the end of our first step to changing the Hamburger Menu Icon Animation
Step 2: Customize the Existing Menu
In order to change the hamburger menu icon animation of your desired menu, you need to customize it. Make sure to go through the below-mentioned steps:
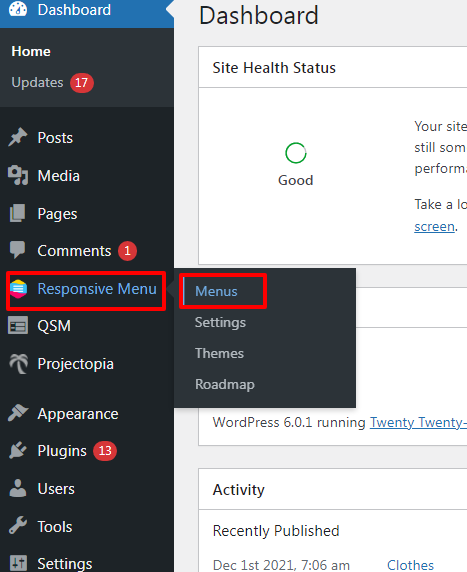
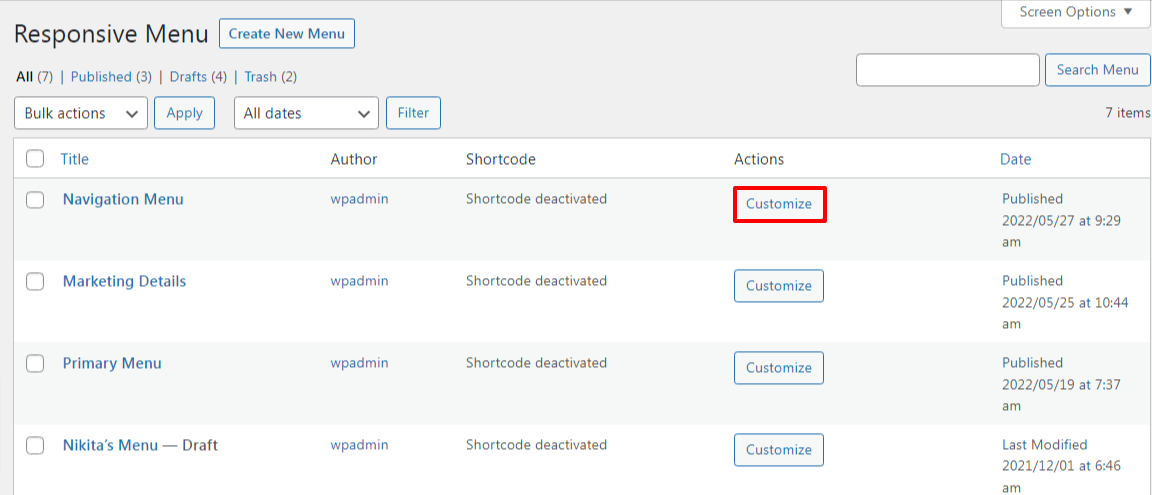
- Go to Responsive Menu>>Menus option at the left sidebar of the page.

- Click on the Customize button of the Menu that you will like to change the hamburger menu icon animation.

This is the end of our second step to change the hamburger menu icon animation.
Step 3: Make Changes to Mobile Menu
Once you click on the Customize option you’ll land on the page as shown in the screenshot below.
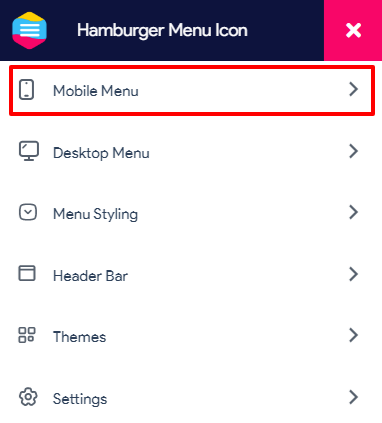
- Now click on the Mobile Menu option.

- You can see two different options, Container and Toggle button.
- Click on the Toggle button.

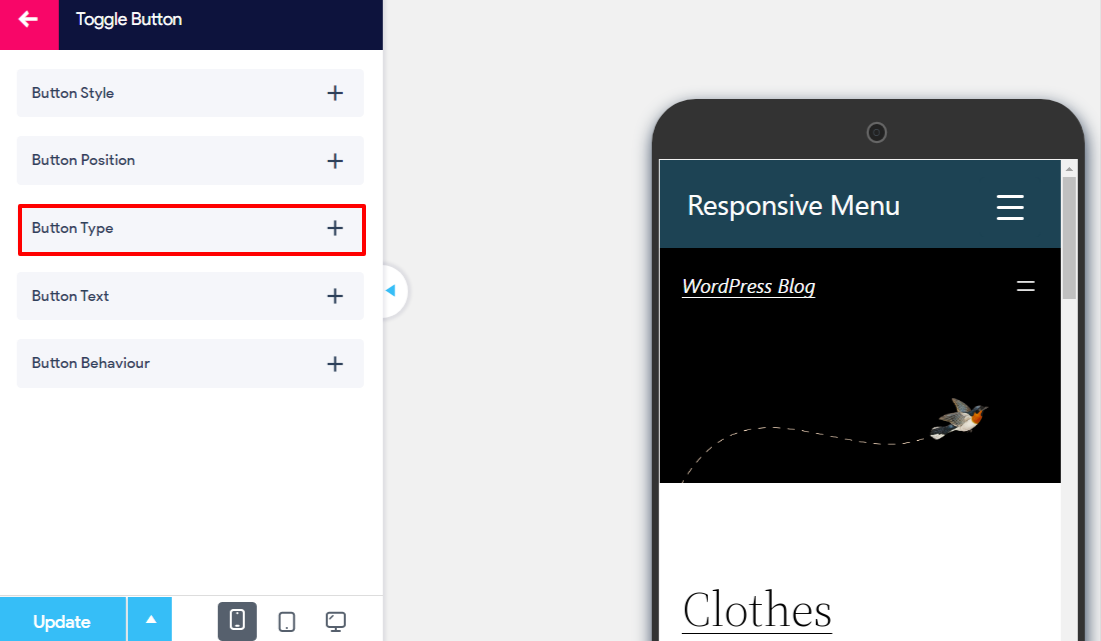
- You can see the Button Type option. Click on the ‘+’ icon.

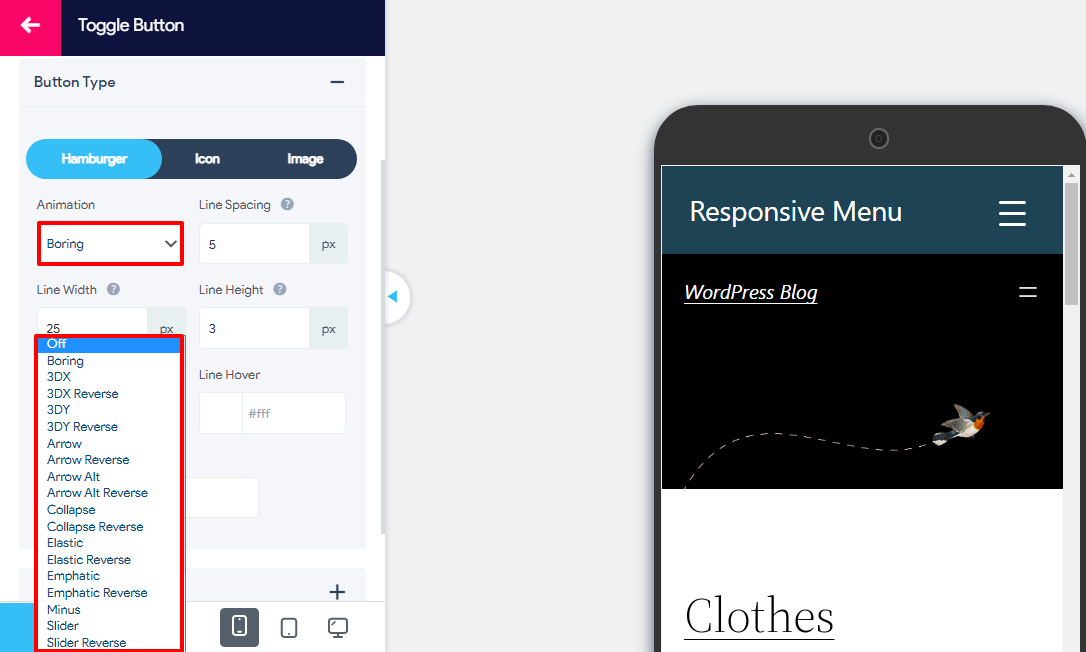
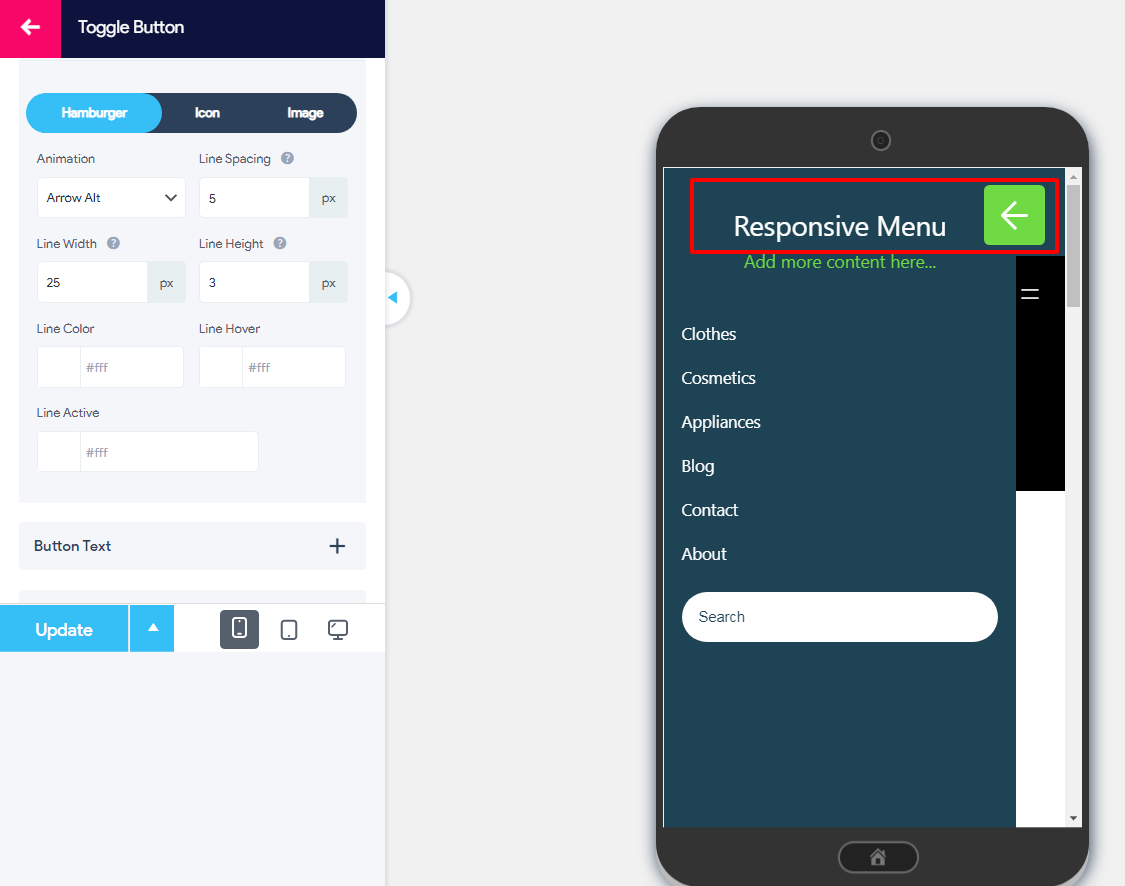
- When you click on the drop-down button of the Animation option you can see plenty of options.

- Once you choose your desired option click on the Update button at the end of the page.
- Finally, your output will look as shown in the screenshot below.

Wrapping Up:
I hope this article helped you to change the hamburger menu icon animation in the easiest way possible. Make sure to follow each and every step in order to complete your task without any sort of inconvenience. If you want additional features added to your plugin go get Responsive Menu Pro Plugin:
If you have any sort of confusion while following this step-by-step guide make sure to let us know about it in the comments section below. We would be happy to help you throughout. Also, do let us know what you think about the Responsive Menu WordPress Plugin.
Also, Check-Out: