Building a Responsive Top Navigation Menu is a tedious task if you donít have coding knowledge and arenít aware of the necessary tools needed to build the same. If you are short of time and want to make the changes real quick then the chances are you will probably look for a developer online.
In this case, you might prefer to hire a developer who can have it built for you by charging some bucks. But, this makes you dependent on the developer for making certain improvements that otherwise can be done independently.
If you own a WordPress website then you possess eternal superpowers in the form of Plugins that can help you add any functionality without worrying about its complexity. This feature of WordPress makes it stand out from other CMSs and makes it the most preferred platform for building websites.
WordPress has thousands of plugins in its official plugin repository also it has many third-party plugins that are sold by other vendors online that have a large share and has a very active market.
Also Read: Find out the Truth Behind the WordPress Security Plugin [With Proof]
Thus you can find a plugin for any functionality that you might additionally need on your website including that of building a new Responsive Top Navigation Menu.
Benefits of using a Responsive Menu Plugin vs. Building it yourself/hiring a developer
There are many benefits of using a WordPress Plugin vs. Doing it yourself/hiring a developer, some of the benefits are mentioned below:
- You can adjust and modify the menu as and when required whereas coding the same by yourself will consume a lot of time and if you hire a developer you will be billed accordingly.
- The Plugin has been tested with most of the other popular plugins and there are minimal chances of it messing up your website.
- While using the Responsive Menu Plugin you will have the option of contacting the support personnel if you are stuck and need a helping hand.
- With the Plugin, you will receive regular product updates with new features and bug fixes to protect the plugin and its components.
- With the Plugin, you get High Customization Options with no trouble
- Using a Plugin makes your website future-ready and keeps your websiteís menu look beautiful and fully functional. Whereas if you decide to code yourself you need to keep updated with the latest technological developments.
These were some of the benefits and there are plenty more.
Steps for Building a Responsive Top Navigation Menu for WordPress Website
Step 1: Download the Responsive Menu Plugin
For Building a Responsive Navigation Menu on your site first you need to download the Responsive Menu Pro Plugin from Responsive Menu Website. You need to purchase the Pro Version for building Desktop Menu and Mega Menu, whereas with the base plugin you can build the mobile menu for free.
Responsive Menu Plugin has been the #1 Mobile Menu Plugin and for Creating Desktop Menus since a long time. It currently has approx. 1 Lakh Active Installations and the maximum 5 Star Ratings.
Check Pricing and Purchase the Responsive Menu Pro Plugin
Step 2: Install the Plugin and Hide the Original WordPress Menu
After purchasing the plugin you need to install and activate it and hide the original WordPress Menu of your current theme to replace it with the new Responsive Menu.
If you are already using any of the old Responsive Menu Versions you need to migrate to the newer Responsive Menu 4 Version.
Step 3: Add License Key and Create a New Menu
After activating the plugin you now need to add the license key by navigating to the Responsive Menu > Settings > General > License Key. Adding the license key is important to receive automatic future updates, premium support, and unlimited access to the menu settings.
Now, you need to create a new Menu. Navigate to Responsive Menu > Create New Menu

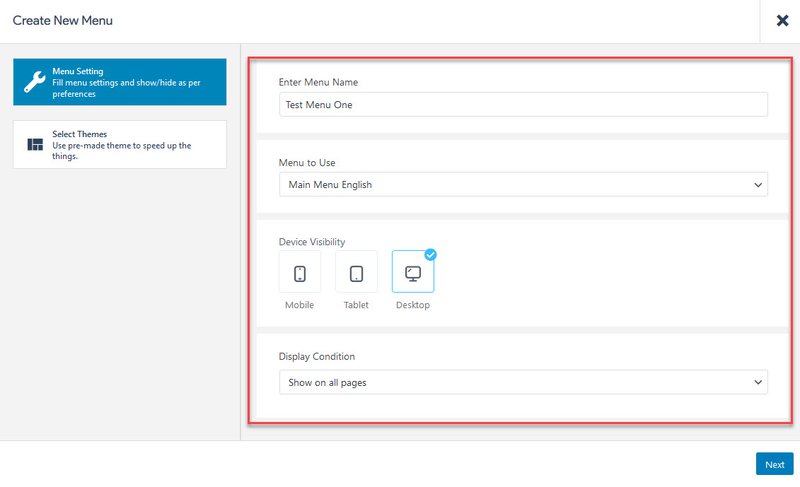
Enter the Menu Name, Choose the Menu to use which you already have on your website, Choose Device Visibility, and Set the Display Condition. Keep the default Display Condition if you want the new Menu to be shown on all pages.

Next, Choose the Default Theme and hit the Create Menu Button.
Step 4: Configuring the New Menu
Now, we are all set to Configure the New Menu.
Navigate to Responsive Menu > Customize. You will find various options like Mobile Menu, Desktop Menu, Menu Styling, Header Bar, etc.
You can set up a Hamburger Menu and display all of your existing pages and other items. For displaying a Hamburger Menu head to Mobile Menu and configure it. Configuring Mobile Menu
You can also build a new header bar with the Responsive Menu Building a Header Bar. Let your imagination turn to reality the possibilities are endless with the Responsive Menu Plugin.
Why Choose Responsive Menu Plugin over any other WordPress Menu Plugin?
Responsive Menu Plugin has been the most downloaded Mobile Menu Plugin on WordPress. It has tons of customization options making it best for Professional Websites and Modern Businesses.
Responsive Menu lets you create amazing Desktop and Mega Menu which can be controlled on Mobile, Tablet, and Desktop Devices. You also have 20+ Button Animations for the hamburger icon for making your menu go crazy!
You can control the menu using touch gestures and keyboard shortcuts such as Escape or Space Button to open and close the menu. And, not to forget 600+ Font Icons from FontAwesome and GlyphIcon which can be enabled for each menu item, you also have the option to set your own custom HTML if you like.
Also Read: Did you Know! You can now add a Timer on Google Forms
Also, you can make your site Multilingual and have no issues/crashes with the Responsive Menu plugin as it is integrated with WPML and Polylang for multilingual sites, allowing you to change various elements of the plugin including the menu itself dependent on the language site your users are on.
You also can add your own custom CSS as the option is included so that you can fine-tune the plugin according to your needs without having to manually edit any theme files as everything is self-contained.
The Responsive Menu Plugin fully adheres to its promise of Delivering High Code Quality and follows W3C Compliant design. Every release is reviewed for any HTML, CSS, and JavaScript issues and is constantly being monitored.
To know more about the Responsive Menu Plugin and its features visit its website.
Final Thoughts
Implementing the above steps would surely make the website navigation easy to use and also help you save some frustrated customers.
If you are looking to increase user engagement on your site without spending money then we would recommend installing the Quiz and Survey Master Plugin that is Free to Download and use with quick quiz and survey creation.