Do you want to put a PDF menu on a responsive WordPress website? PDF menus are generally known as menus available online in PDF file format. The best thing about this menu is that the clients, customers, business partners, and many other people don’t need to visit your office physically in order to know about your products. They can see the list directly on the online platforms.
This tutorial will provide you with the simplest and easiest way to put a PDF menu on a responsive WordPress website without any hassle. We will do all of these steps using the Responsive Menu plugin. So, before beginning the tutorial let’s know about the plugin in detail.
Responsive Menu Plugin

Responsive Menu is a highly customizable plugin for WordPress. This plugin enables you to convert your current theme menu into a mobile-ready, fully W3C compliant responsive design in seconds. Users can add menus to tables in the most appropriate and functional way using this plugin. You will get 150 customizable options along with a combination of 22,500 options!
Don’t worry even if you are a beginner as you don’t need any coding skills. Just use an easy-to-use interface and make your menu look exactly as you want with minimum fuss.
Put a PDF Menu on WordPress Website
Keeping a PDF menu is beneficial as it can be easily shared and printed as per the requirements. But, still, this kind of file cannot be modified as and when needed.
As we already know about the Responsive Menu in detail, let’s begin the step by step guide to putting a PDF Menu on the website in the simplest way possible:
Step 1: Install and Activate the Responsive Menu
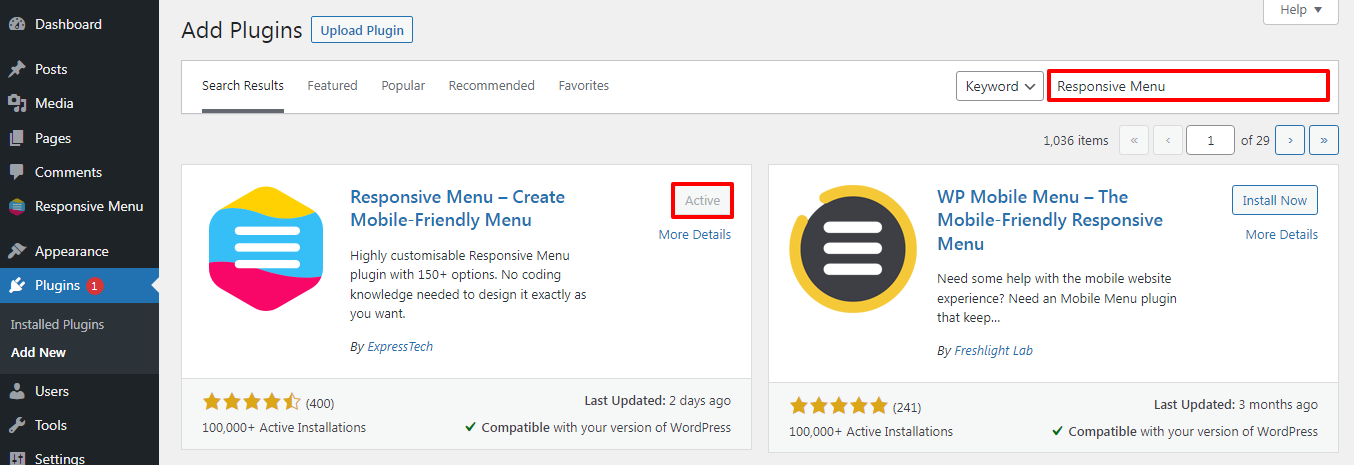
In order to put a PDF Menu on your WordPress website, make sure that you have Installed and Activated the Responsive Menu plugin. If you haven’t installed the plugin, make sure to install it!
Get Responsive Menu Plugin for yourself on the WordPress Repository or Official website. You can even download the plugin directly from the site Dashboard.
If you are a WordPress Beginner and you don’t know the right way to install the plugin, go through our article ‘How to Install New WordPress Plugin’
After installing the plugin make sure to Activate it.

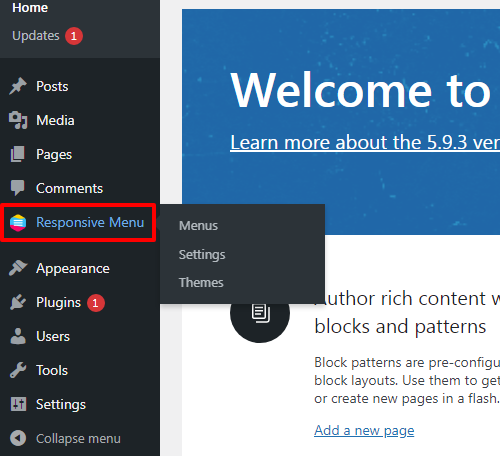
Once you Activate the plugin, the Responsive Menu option will appear on the left sidebar of the page.

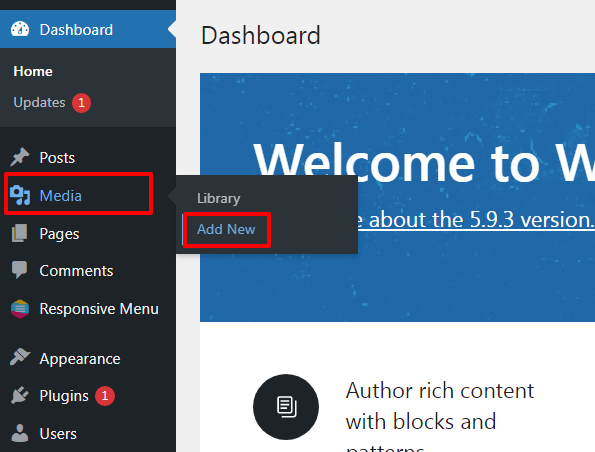
Step 2: Add New Media
Make sure to follow the below-mentioned steps in order to Add New Media:
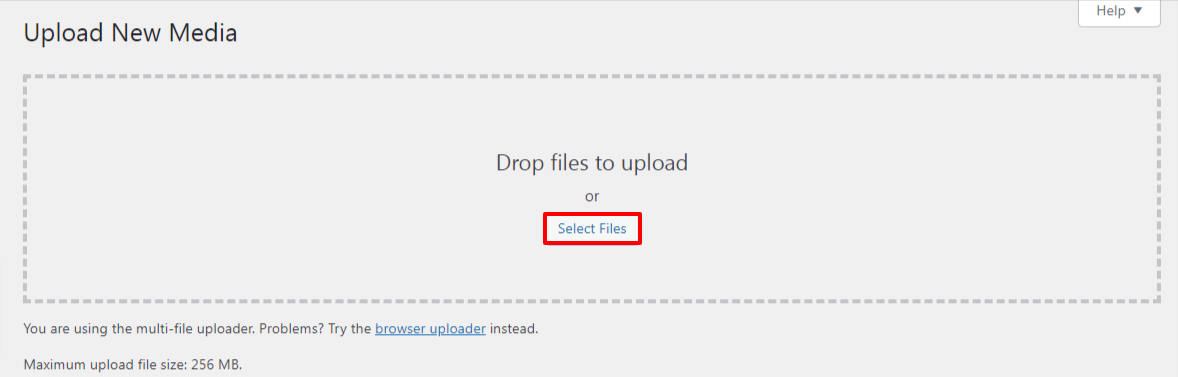
- Go to Media>>Add New option at the left sidebar of the page.

- Click on the Select Files option and upload your PDF file.

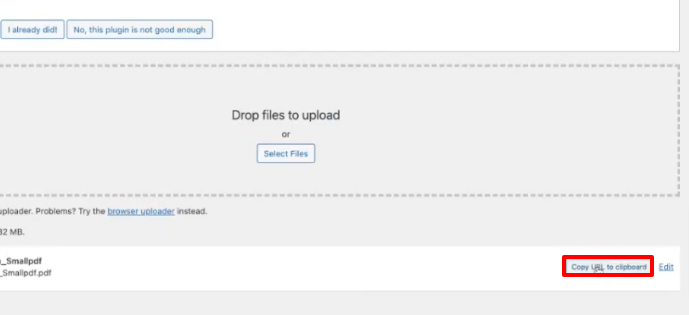
- Then you will see a button Copy URL to the clipboard. Make sure to click on that button.

Step 3: Add the Menu
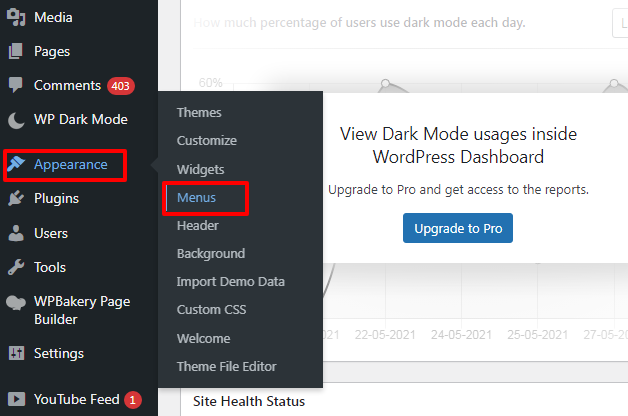
- Go to Appearance>>Menu option at the left sidebar of the page.

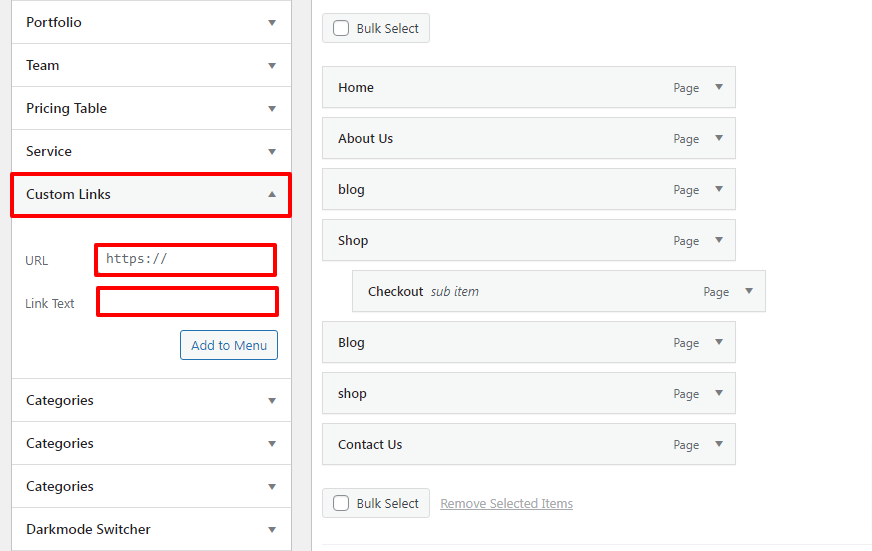
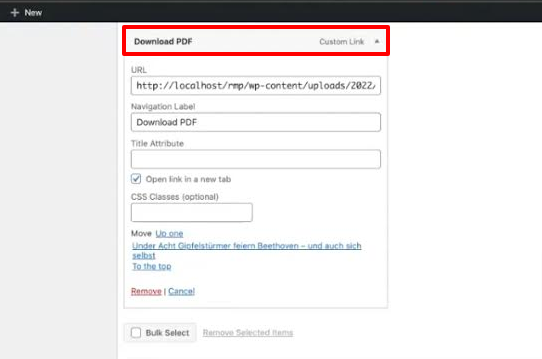
- There you can see the Custom Links option.
- Paste the URL in the URL option that you previously copied from the “Copy URL to clipboard” option.
- Also, make sure to add the Link Text.
- After making all the changes click on Add to Menu button.

- After this, you will get to see the Download PDF option.

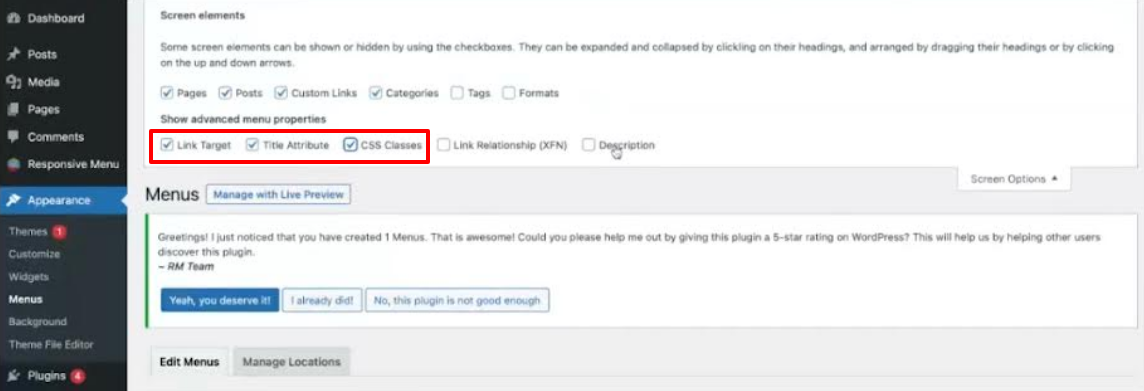
- Drop down the Screen Options at the top of the page.
- Then tick the Link Target, Title Attribute and CSS Classes option.

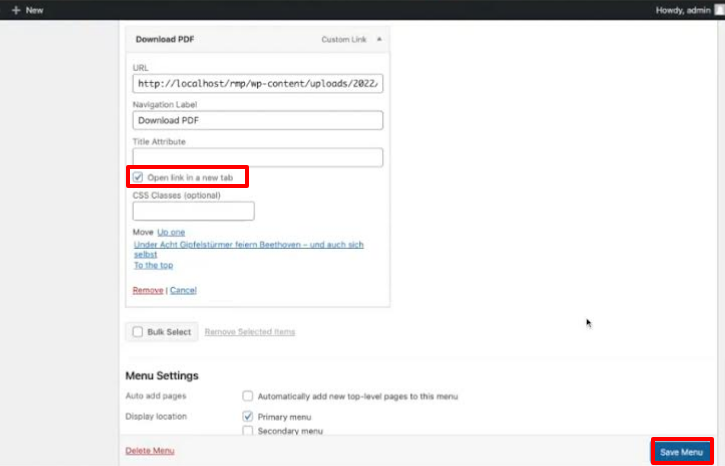
- Now you can see the button next to the Open link in a new tab, tick on the option.
- Lastly, click on the Save Menu option.

- When you visit your website after making all of the changes, you can see the PDF Menu when you click on the Download PDF option.

Step 4: Put a PDF Menu on Responsive WordPress Website
In order to put a PDF Menu on the Responsive WordPress Website, make sure to go through the below-mentioned steps:
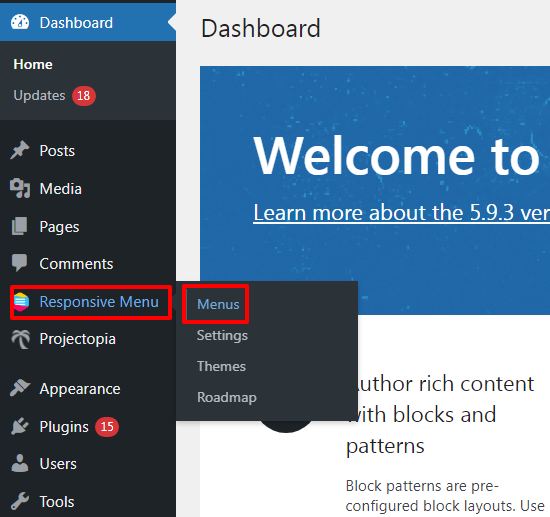
- Go to Responsive Menu>>Menus option at the left sidebar of the page.

- Then click on Create New Menu button at the top of the page.
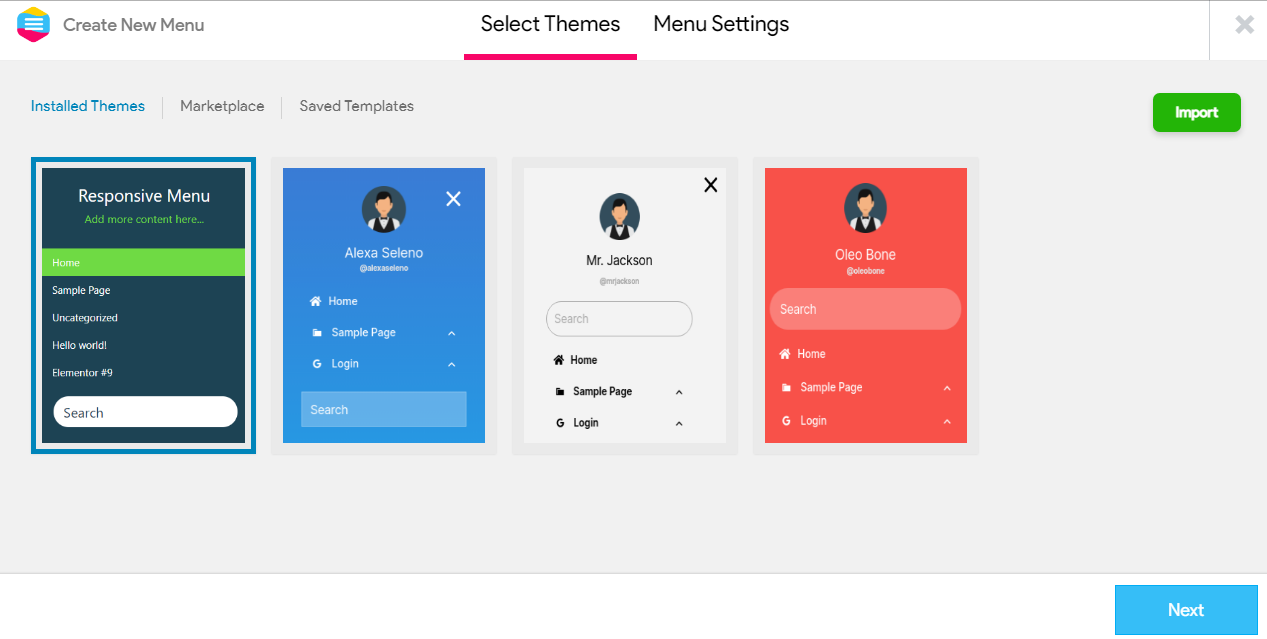
- Select Theme as per your own requirements and click on the Next button.

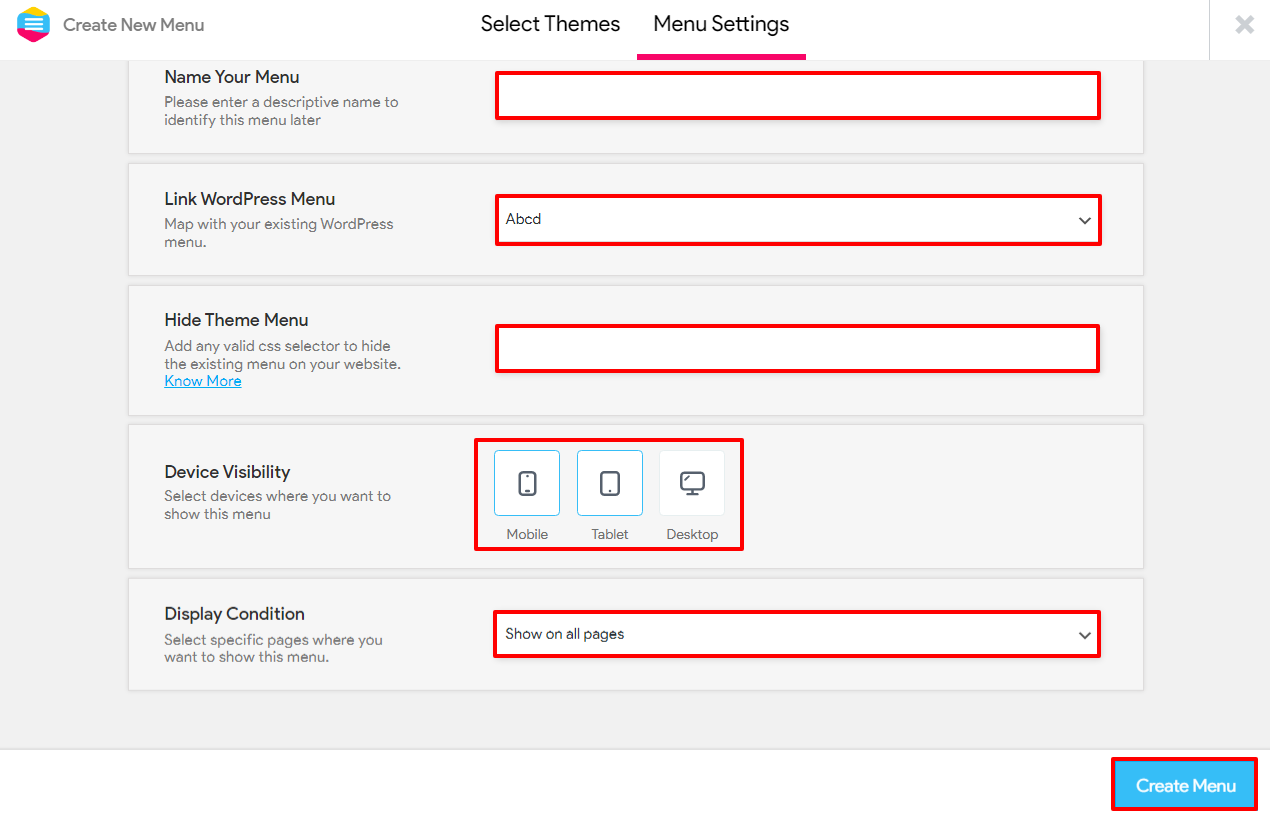
- In the Menu Settings, Name Your Menu.
- Then in order to map with your existing WordPress menu select a menu in the Link WordPress Menu option.
- Similarly, make changes in the Hide Theme Menu, Device Visibility, and Display Condition as per your own requirement.
- However, you need to note that the Device Visibility option is premium and the Display Condition option is Sem-Pro. So, you need to get Responsive Menu Pro to use these features.
- Once you are done making all the changes click on Create Menu option.

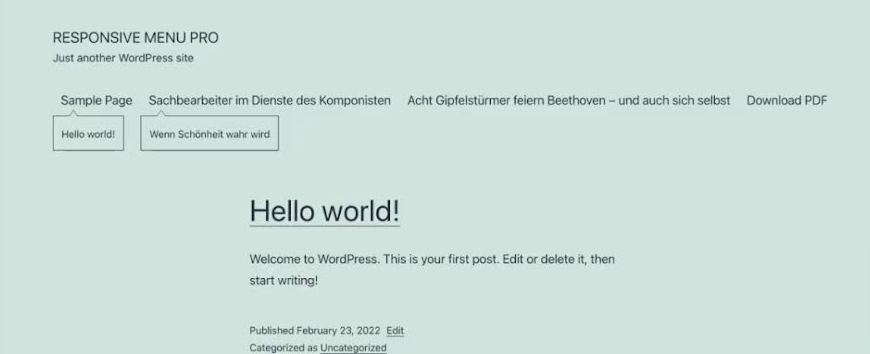
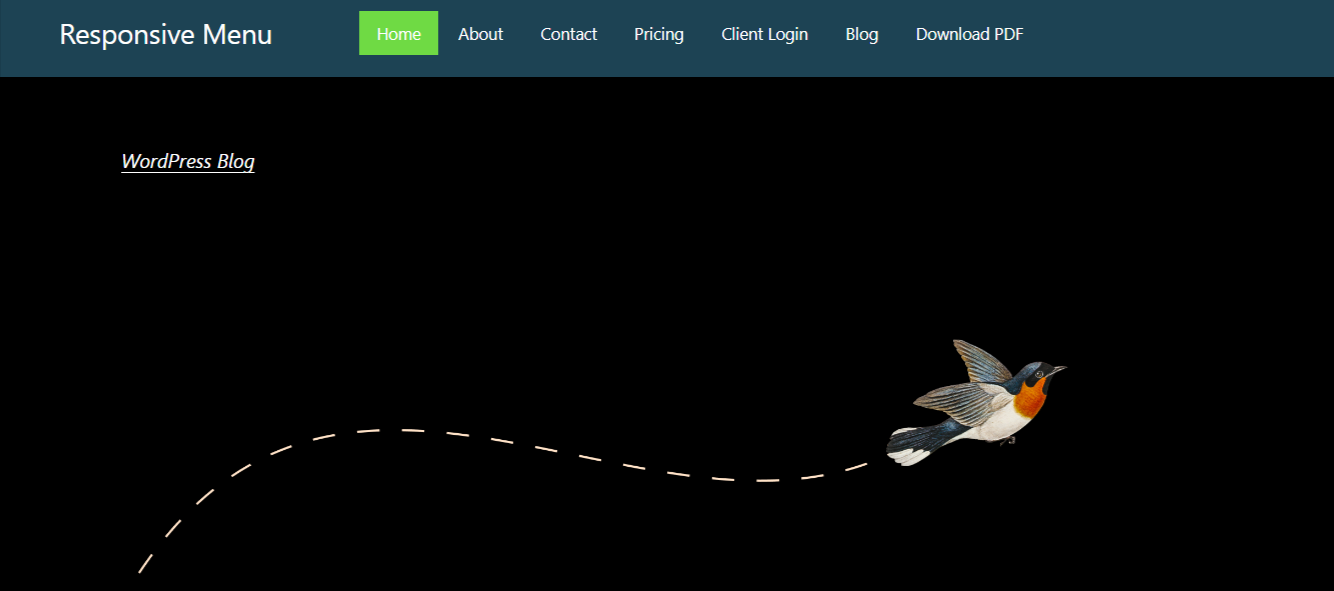
- After making all the changes when you visit your website, you will see your website as shown in the screenshot below.
- The header of the Responsive Menu as shown in the screenshot below can be created using Responsive Menu Pro.

- Now, click on the Download PDF option to view your PDF Menu on the responsive WordPress website.
- Finally, you will be able to see the PDF Menu that you uploaded.

Wrapping Up:
This is the end of our tutorial guide on ‘How to Put a PDF Menu on a Responsive WordPress Website’ You can create an excellent menu and add many valuable and amazing features to your menu using the Responsive Menu Plugin.
Also, you can get the Responsive Menu Pro for more advanced features:
If you have any confusion while following this step-by-step guide make sure to let us know about it in the comments section below. We would be happy to help you throughout. Also, do let us know what you think about Responsive Menu WordPress Plugin.
Also, Check-Out: