How to create a WordPress Menu – A Detailed Guide
You’ve installed the Responsive Menu Plugin and want to create a beautiful Hamburger Menu for your site, but you’ve just been notified that your WordPress website is missing a menu in the first place.

This might happen if your site is completely new and has no menus or you’ve done a complete reset of your website. Whichever reason it may be. To solve this problem, we’ve created a detailed guide that explains how to create a menu in WordPress and why the plugin needs it.
Steps for Creating Menus in WordPress

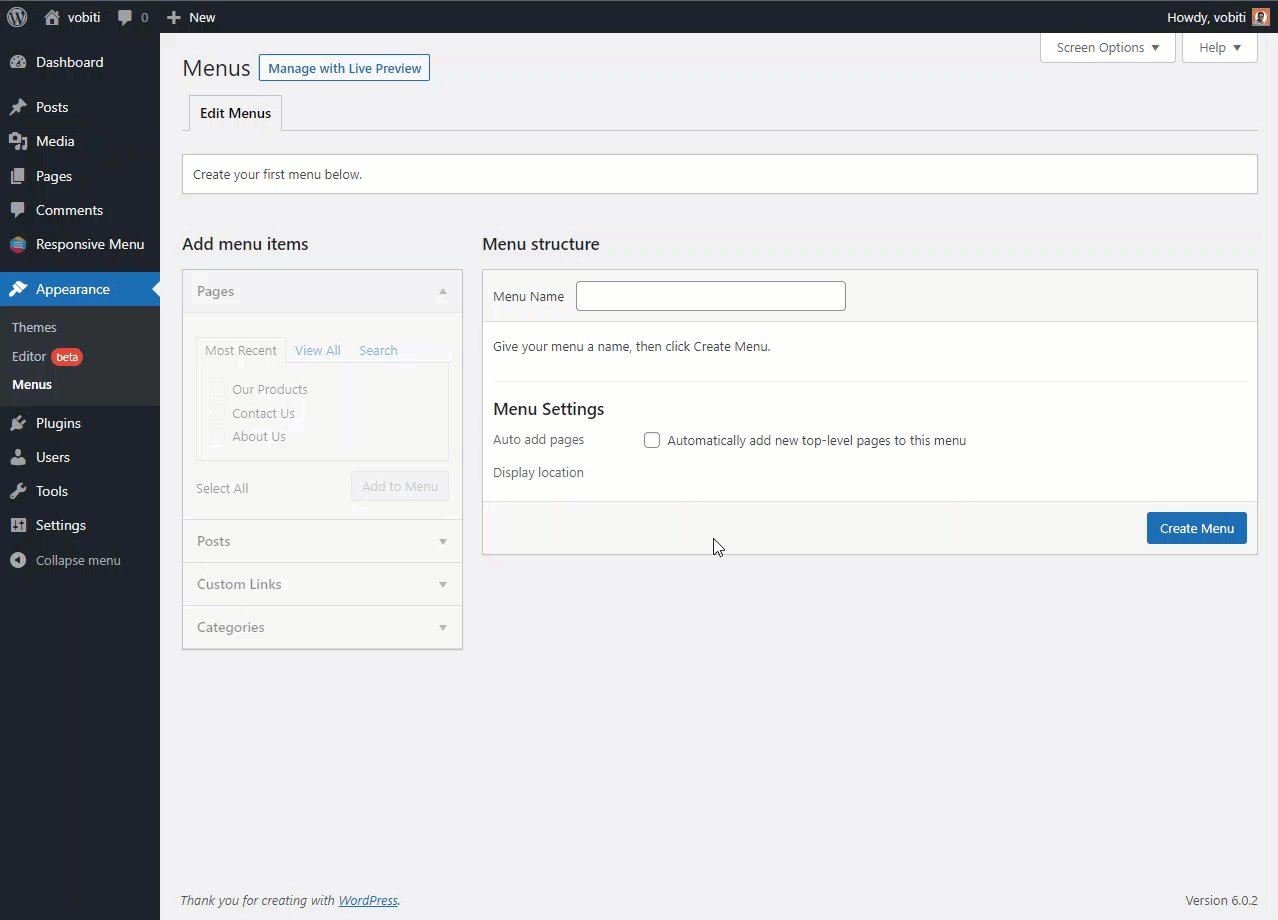
- From your WordPress Dashboard click on the “Appearance” link in the left sidebar.
- Click on the “Menus” link in the left sidebar.
- Enter the name of your menu in the “Menu Name” field.
- Click the “Create Menu” button.
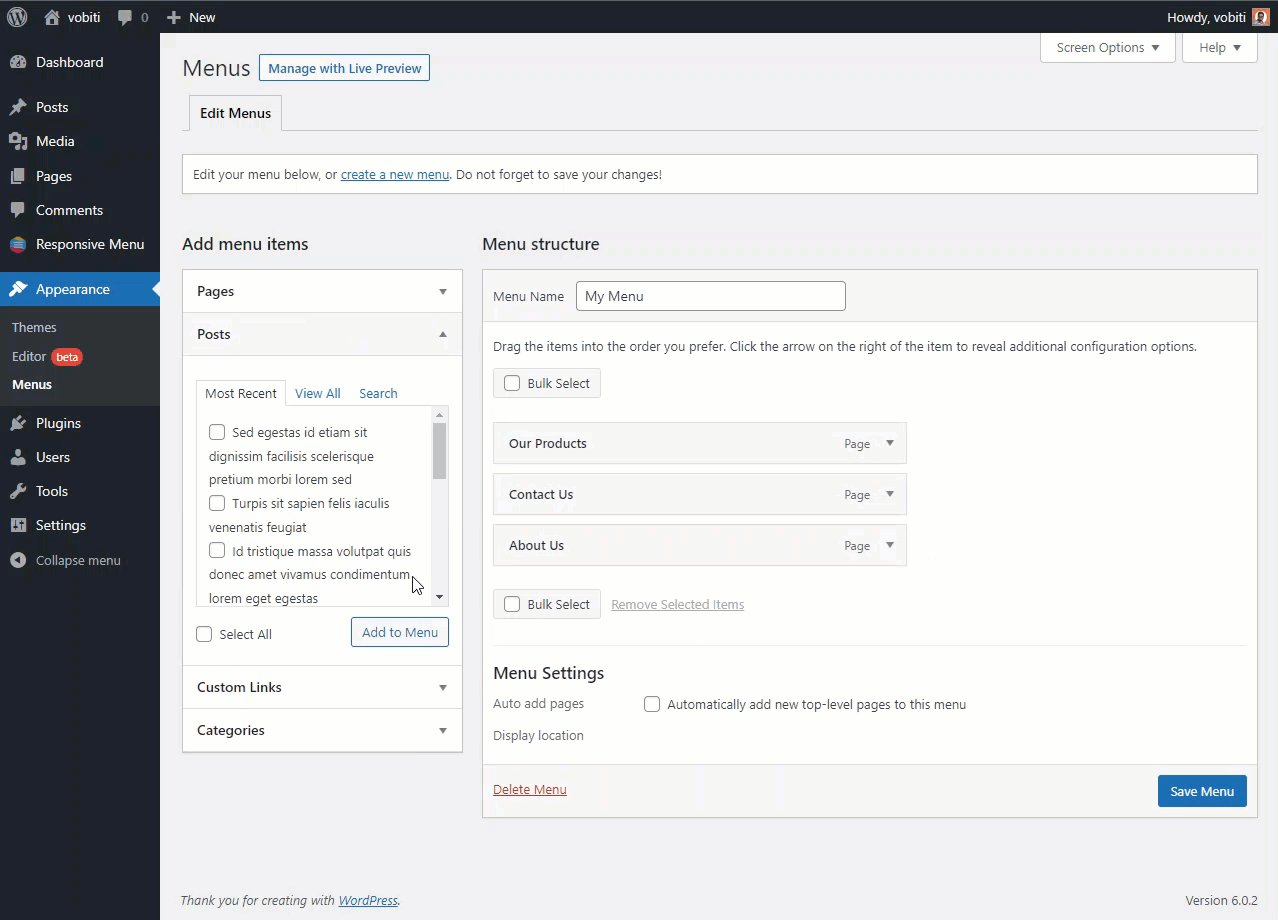
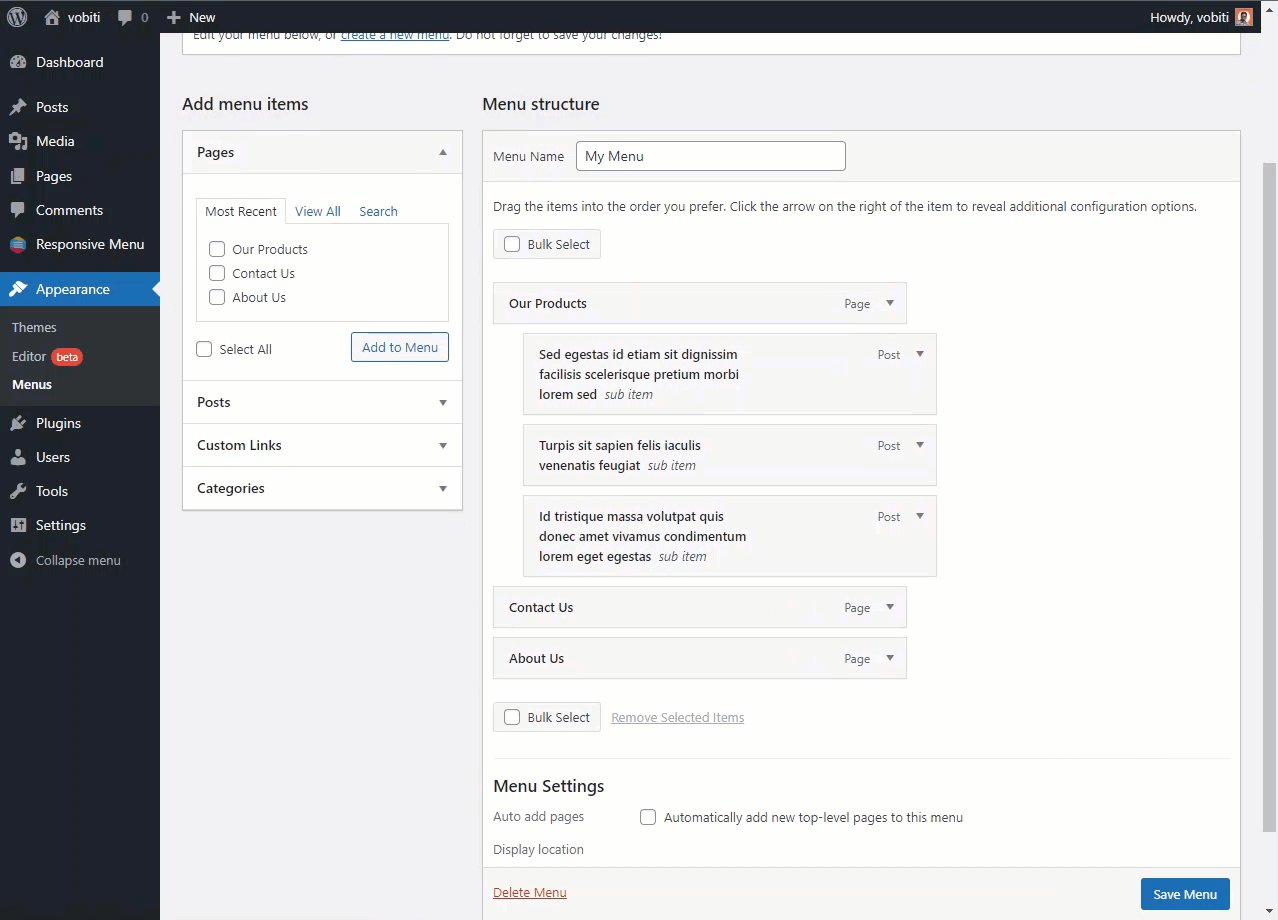
- Add the pages you want to include in your menu by selecting them from the “Pages” drop-down menu and clicking the “Add to Menu” button.
- Similarly, you can add Posts, Custom Links, and Categories to your menu
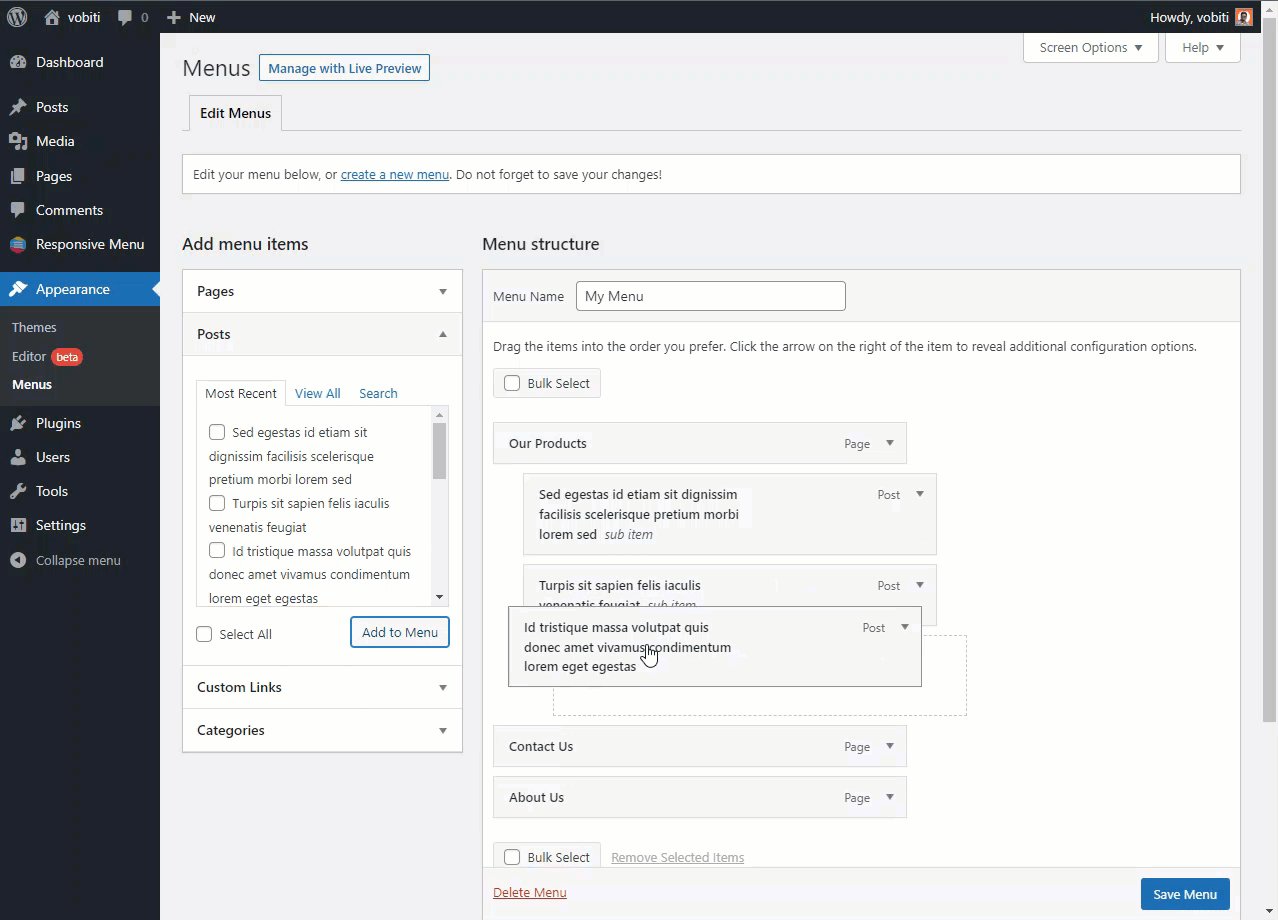
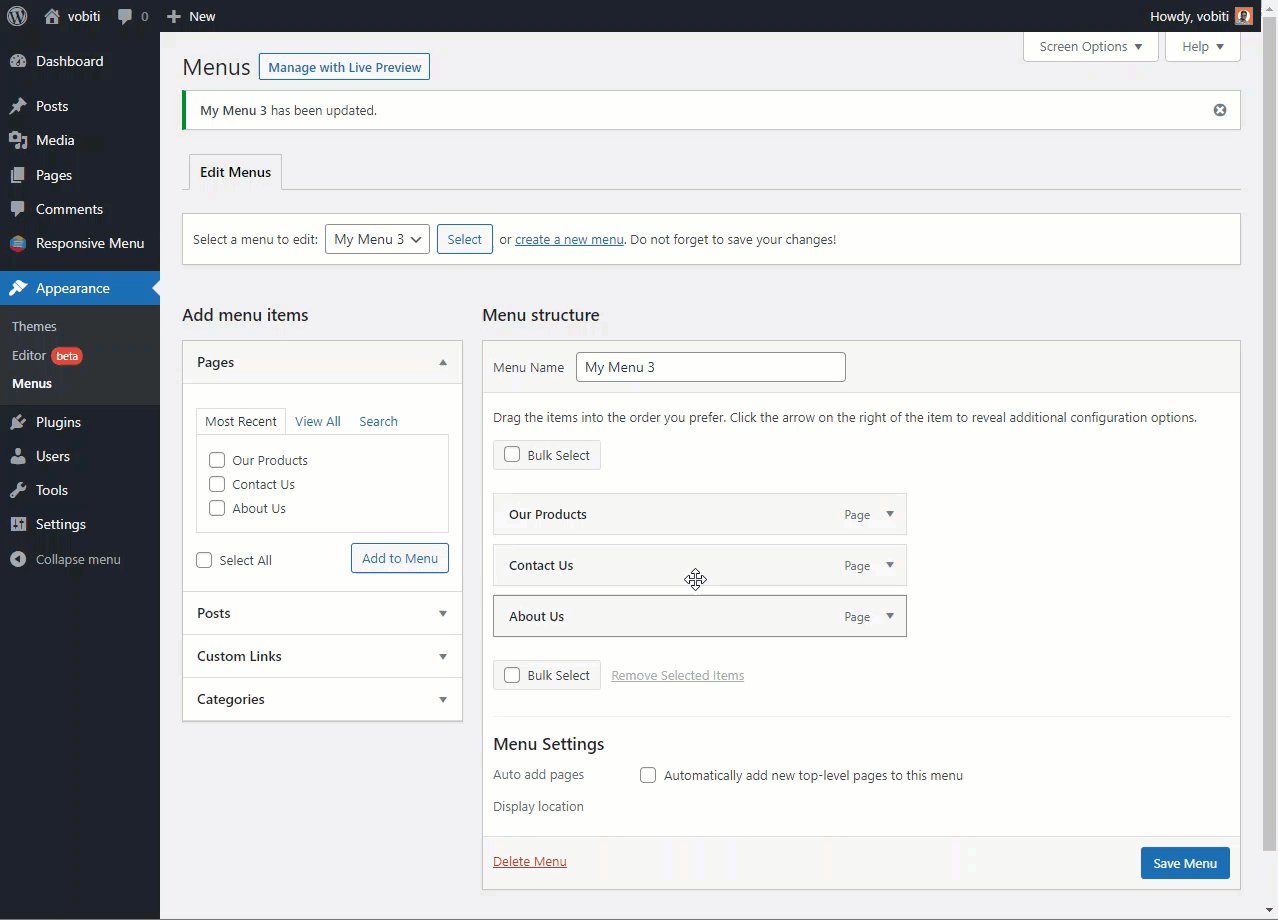
- Reorder your menu items by dragging and dropping them into the desired order.
- Click the “Save Menu” button.

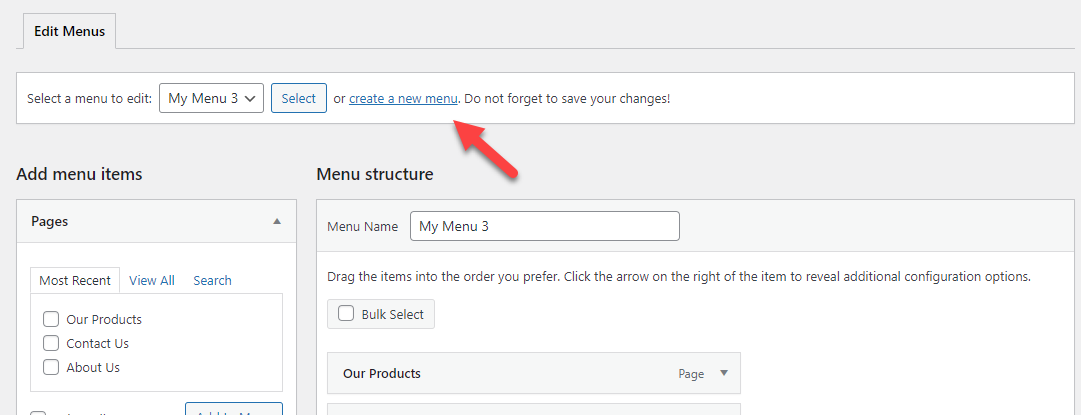
You can create multiple menus for various uses, a different menu for the footer, top navigation menu, etc. To again create a different menu click on the “create a new menu” link in the Edit Menus tab.
Learn more about WordPress Menus
Creating a New Menu inside the Responsive Menu Plugin

After you’ve successfully created a WordPress menu you can go ahead and customize the menu using the Responsive Menu Plugin. For that, navigate to the Responsive Menu and Click Create New Menu button.
Why Responsive Menu Plugin needs an Existing Menu?
Responsive Menu Plugin needs an existing menu and its elements so it can make it responsive for you. The responsive Menu plugin provides you with an intuitive way to customize your existing WordPress menu with multiple customization options like Text, Fonts, Icons, Transitions, Backgrounds, CSS Elements, etc.
The existing menu acts as a base for the Responsive Menu Plugin to operate. You can create any number of menus for your website using different menu items like Links, Pages, Posts, Categories, etc.
