Wave RM Theme
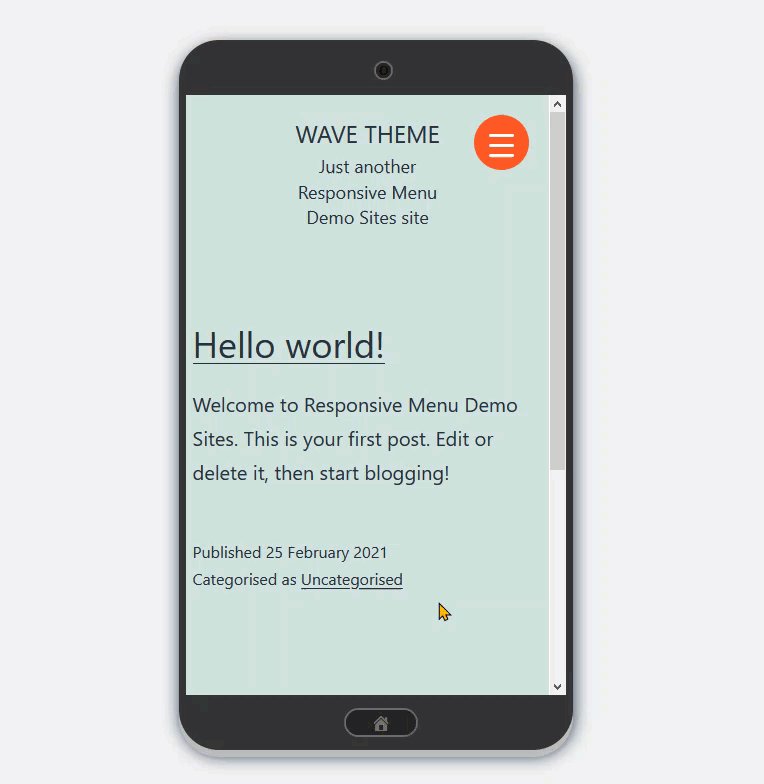
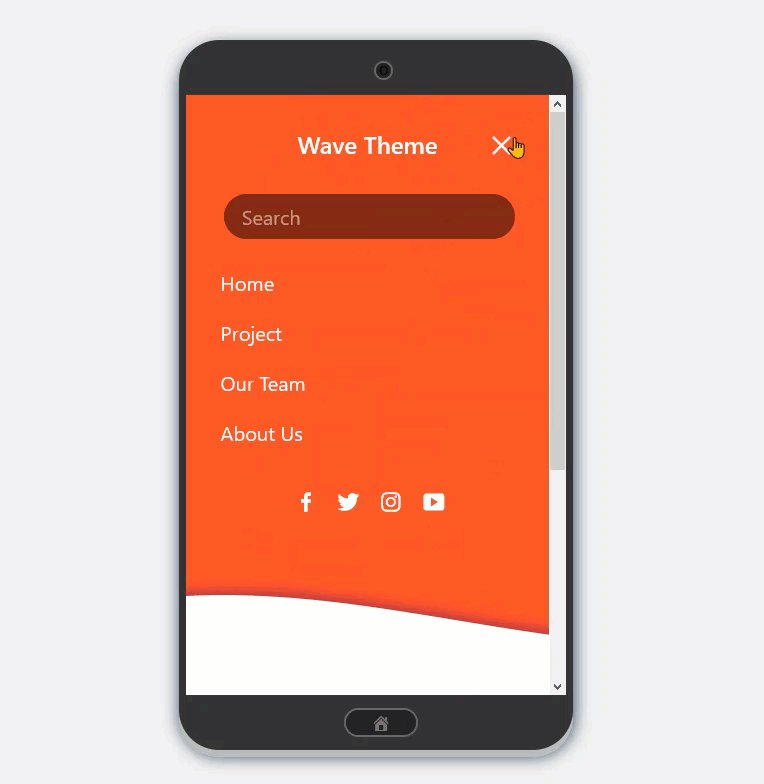
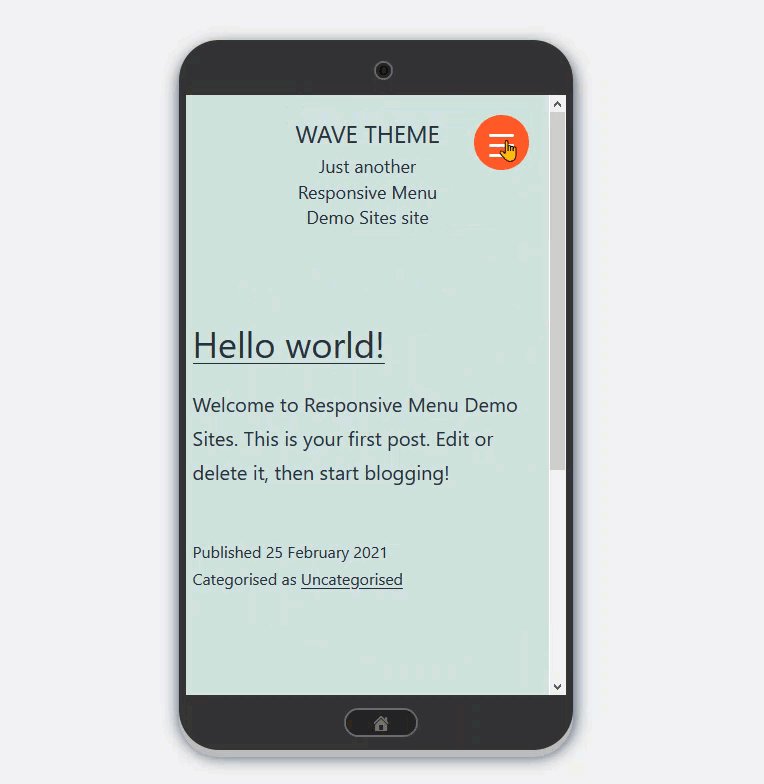
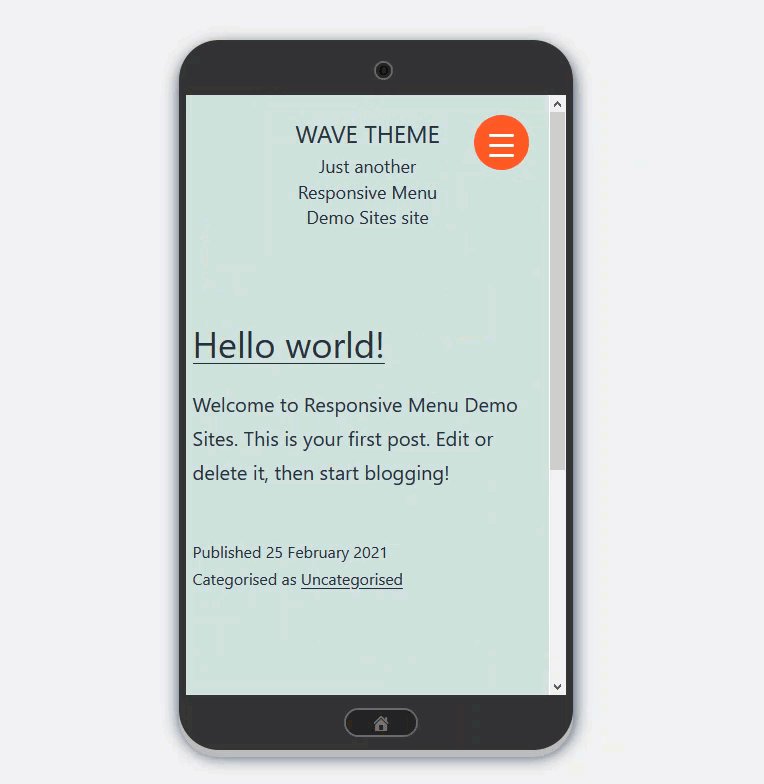
Wave RM Theme as the name suggests has a wavey ripple effect whenever the user toggles through the menu. Its unique ripple effect completely takes over the screen with the menu when active. By default, you have an orange/white shade combination that looks mesmerizing though its appearance can be altered with the menu customization options.
Want to how the theme would actually look like on a website? Check out the Wave RM Theme Demo and see yourself.
As of now, With the Wave RM Theme, we have introduced just a single dedicated theme setting that is to enable/disable the ripple animation.

- Theme Details: It consists of the current theme details like the Theme Name, a snapshot, and an option to change the theme.
- Change Theme: Using this you can change the theme to any other Free or Pro themes that you’ve purchased.
- Save As Theme(Template): Using this option you can save any theme with its currently used settings and configuration like the Menu Color being used, Menu Title Configuration, The current Appearance, etc. in a Template. This way you can have many templates with different customizations and settings and can later use the saved settings by navigating to Change Themes > Templates.
Enable Menu Item Animation: If enabled you will experience a ripple animation effect whenever the user toggles through the Menu Button.

The effect remains the same in all three device options i.e Mobile Device, Tablet, or Desktop Device.
You can Customize the Toggle Button and let it be in sync with your website’s color scheme by changing the Button Style like the Background Color, Background Hover Active Color, Also transform the button to a Square or Circle by altering the Border Radius, etc.
By Using the Button Position you can set the Menu Toggle button to the desired position whilst altering things like the Distance from Side, Distance from Top, Position, and Side. Using the Responsive Menu Customization Options you can customize the theme much more.
Also, you can change other Menu Settings like the Container Appearance Background Color to any color of your choice or go with a background image. By default, this theme comes with a pre-applied background-color along with a background image
Customize the Search Box by changing its border color, placeholder color, text color, and background color by navigating to Mobile Menu> Container > Search
By Using the Container Option you can sync additional content like adding Social Media Icons, Email, Phone or any other links or details can be added or else turn off the Additional Content Option if not required.
You can change the menu item styling too like the Item Height, Line Height, Padding, Typography, Text Color, Background Color, Border, etc. Thus you can set the color scheme and the appearance depending on your website’s color scheme to make it a perfect match and equally attractive.
Note: By default, the Container Animation is set to Type Fade. It is recommended to keep the container animation type to Fade. Though changing it to any other type won’t cause any harm to the menu but it affects the menu behavior as the theme is made to fade open the menu by slightly fading the site contents.
Also, the Wave RM Theme is compatible with Responsive Menu v4.1.0 and above. If you are any of the lower Responsive Menu versions then it is recommended to upgrade to the latest version to enjoy the Wave RM Theme on your website.
