Responsive Menu – Elementor Integration
Responsive Menu can be found as a widget when using the Elementor page builder.
If you are thinking of adding a Responsive Menu on your webpage using the Elementor page builder it will now be possible. We have added the Responsive Menu Widget which you can take advantage of while building an awesome looking webpage using Elementor.
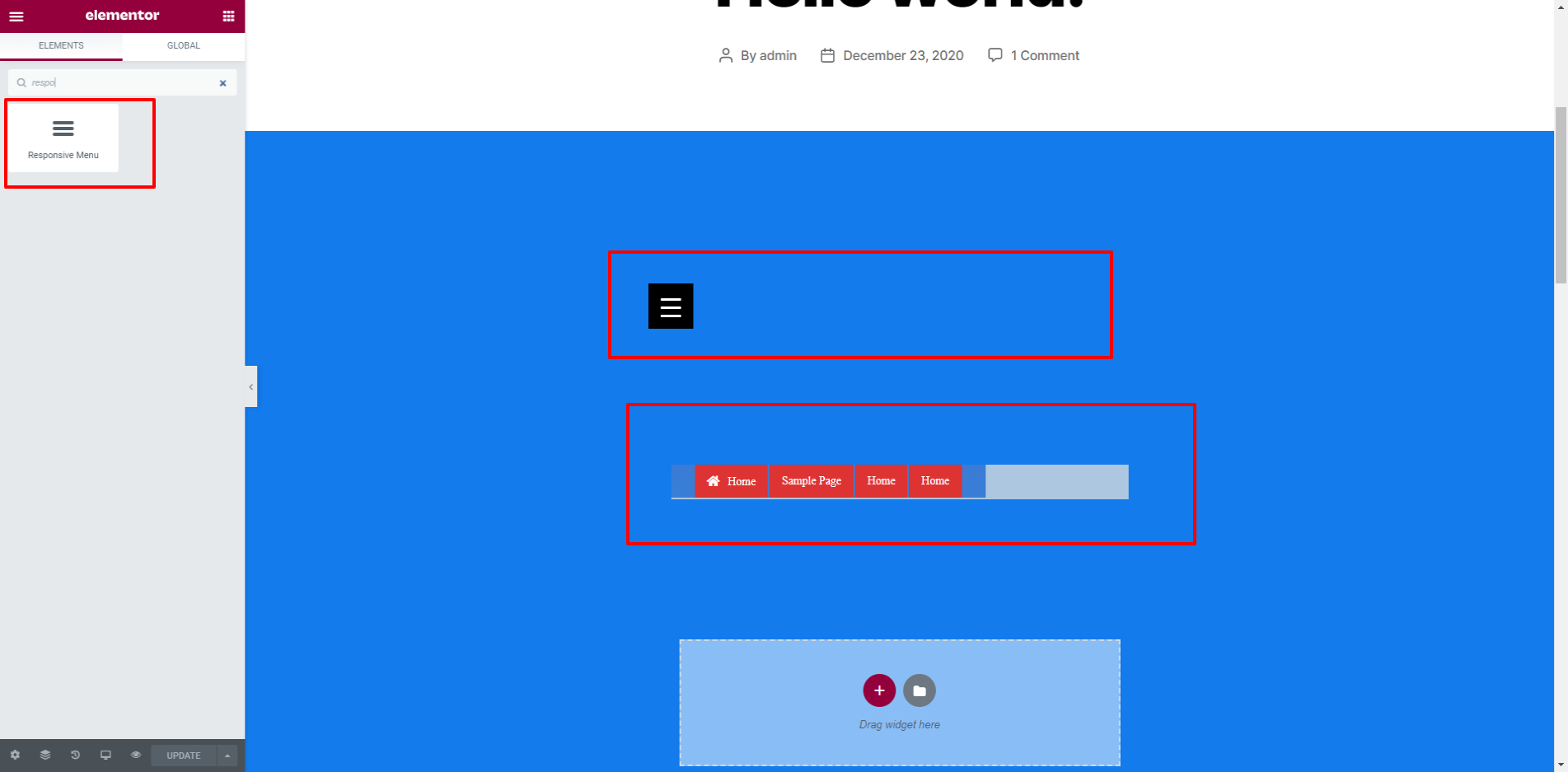
Make sure both the Responsive Menu and the Elementor Plugins are activated. Now, you just need to search for “Responsive Menu” inside the Elements Search Bar. And then just drag and drop the Responsive Menu widget inside your webpage.
Note: The Responsive Menu Widget for Elementor is released with a limited number of settings. We are in the process of including more customizations in the future product updates.

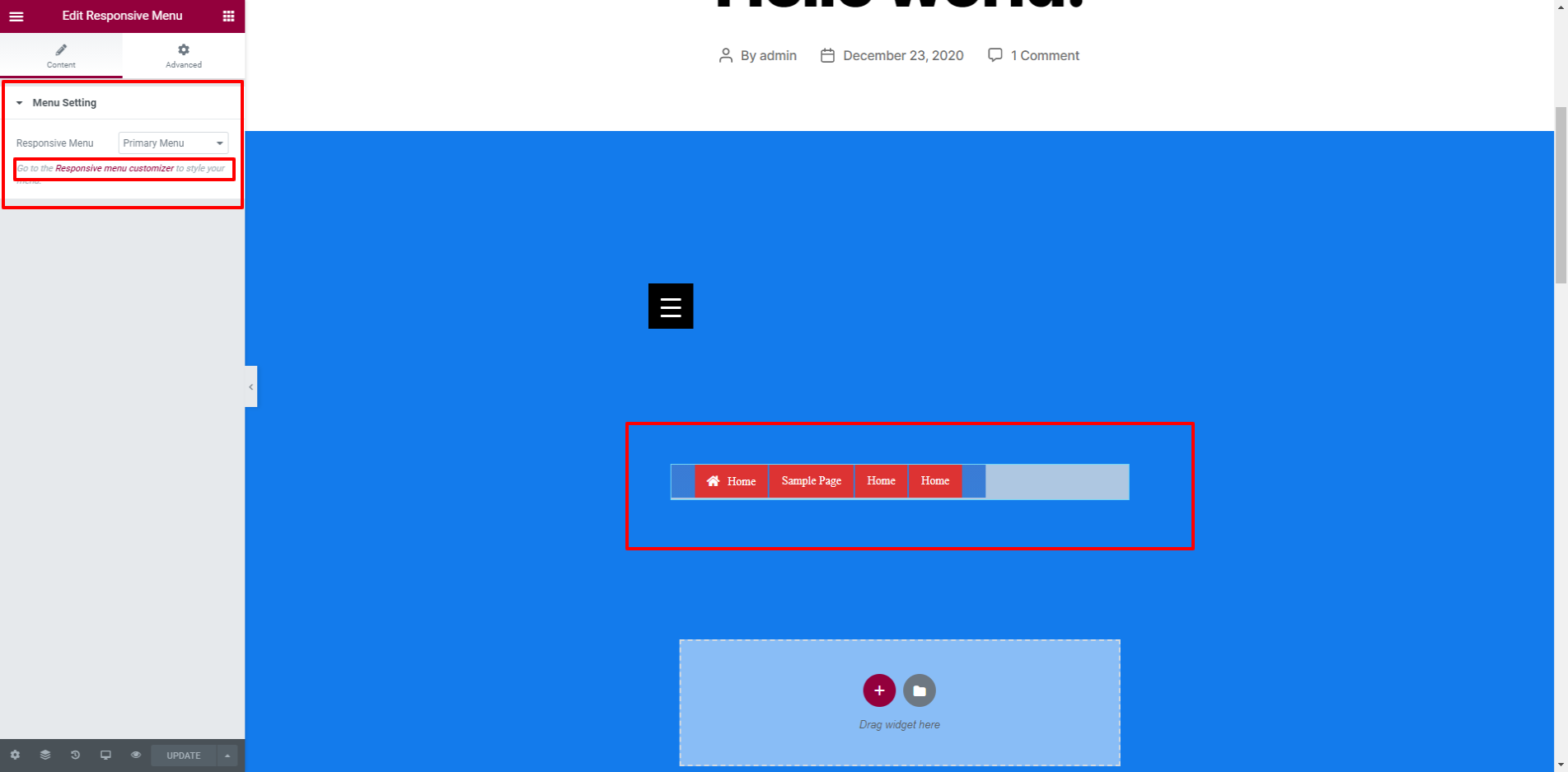
Once you have added the Responsive Menu Widget to your webpage you will notice that the added menu doesn’t work when you try to toggle it. There’s nothing to worry about it will work once you hit the preview button and open it up in the preview mode.

Also, if you want to open up the customizer of the menu that is currently in use you can easily do that by hitting the “Responsive Menu Customizer” link in red text. This will open up the customizer and you can make the required changes to your menu.
Note: It is recommended to set the Display Condition of the menu in use to “Use as Shortcode“. This can be done by navigating to Responsive Menu > Customize > Settings > General Settings > Display Condition. It is just to prevent any conflicts that may occur with the default page menu that will be loaded along with the newly displayed menu using Elementor.
