Do judge a book by its cover because that is what makes all the difference. You donít want to or canít buy a book without having an idea of what it is all about. Curiosity canít be built based on a blank page, there is always something that just attracts you and urges your eyes and mind to it. That is the same case for websites, you want to know the title and basic information on the site to get an idea of what you will find if you visit a particular website. Or does it provide you with the information you are searching for? Thatís where schema markup WordPress comes into play.†
Therefore, in this article, I am going to talk about Schema markup and how to add schema markup WordPress through the WordPress plugin. It is just a minute guide that will clear your doubts related to the topic to an extent.
What is Schema Markup? (All you need to know about it)
Schema Markup is a code (semantic vocabulary) or kind of metadata that is added to the website to provide search engines with more information in order to understand your website content. Schema Markup for WordPress, in turn, helps render users with more accurate content about the website. It not only gives search engines and users context on what a website is all about but also gives you an attractive-looking SERP.
To implement these schema markups three codes languages are used -†
RDFa: Resource Descriptive Framework in Attributes, it is a code that can be used in HTML and XML documents
Microdata: it is a compact superstructure that is based on the content of a web page. It provides a richer browsing experience for users.
JSON-LD: JavaScript Object Notation for Linked Data, uncomplicated way of transferring data linked to each other.
If you use schema markup then Google will learn details such as whether the website is individual or for business purposes. Rich snippets, often available on search engines are clickable than regular search results appear because of schema markups. Mostly the rich snippets of a website contain elements like reviews, ratings, site links, and others.†
The schema.org vocabulary contains data structuring formats, you can find the complete list of items that schema markups define. Schema Markup often indicates the following few.
- Restaurants
- Reviews and ratings
- Articles
- Persons
- Movies/episodes
- Software applications and many more.
Once these markups are added to the site, Google will be able to figure out what each webpage is all about.†


Benefits of Schema Markup
- Schema Markup WordPressís main benefit and importance is SEO. By providing contextual detail to search engines, your WordPress site will rank higher in SERPs. It means that the detail provided is accurate and reflects what your site is all about.†
- Another benefit of schema markup is that you can add social media accounts to your site for users to know more in detail.†
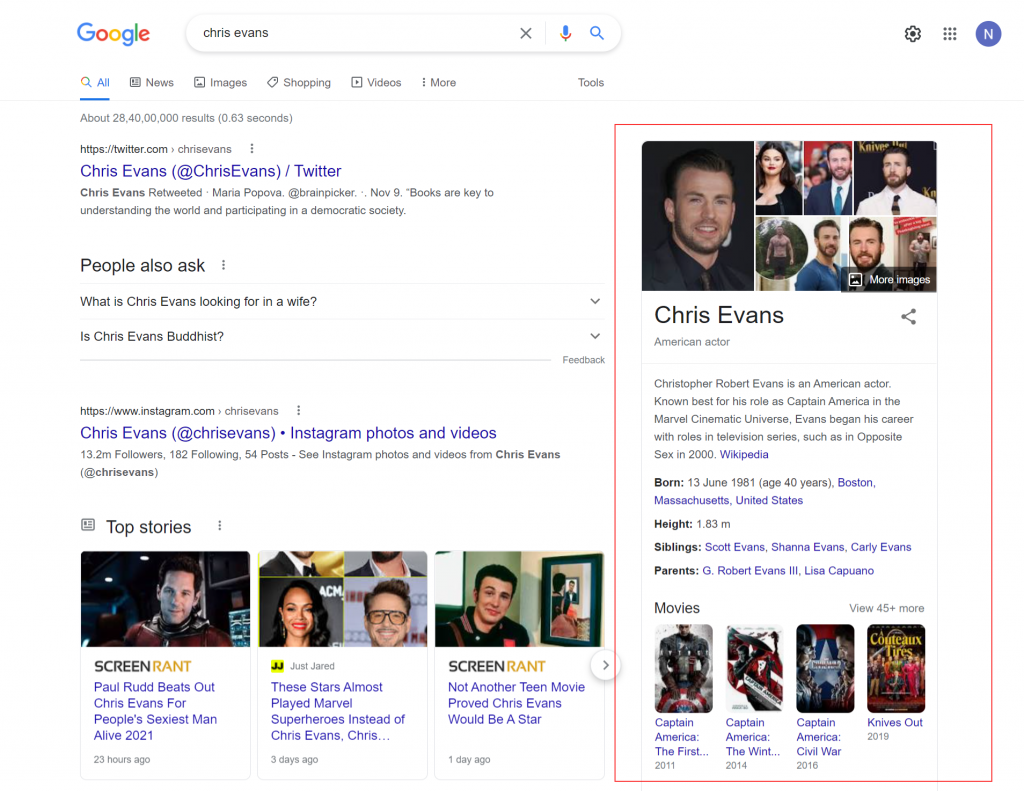
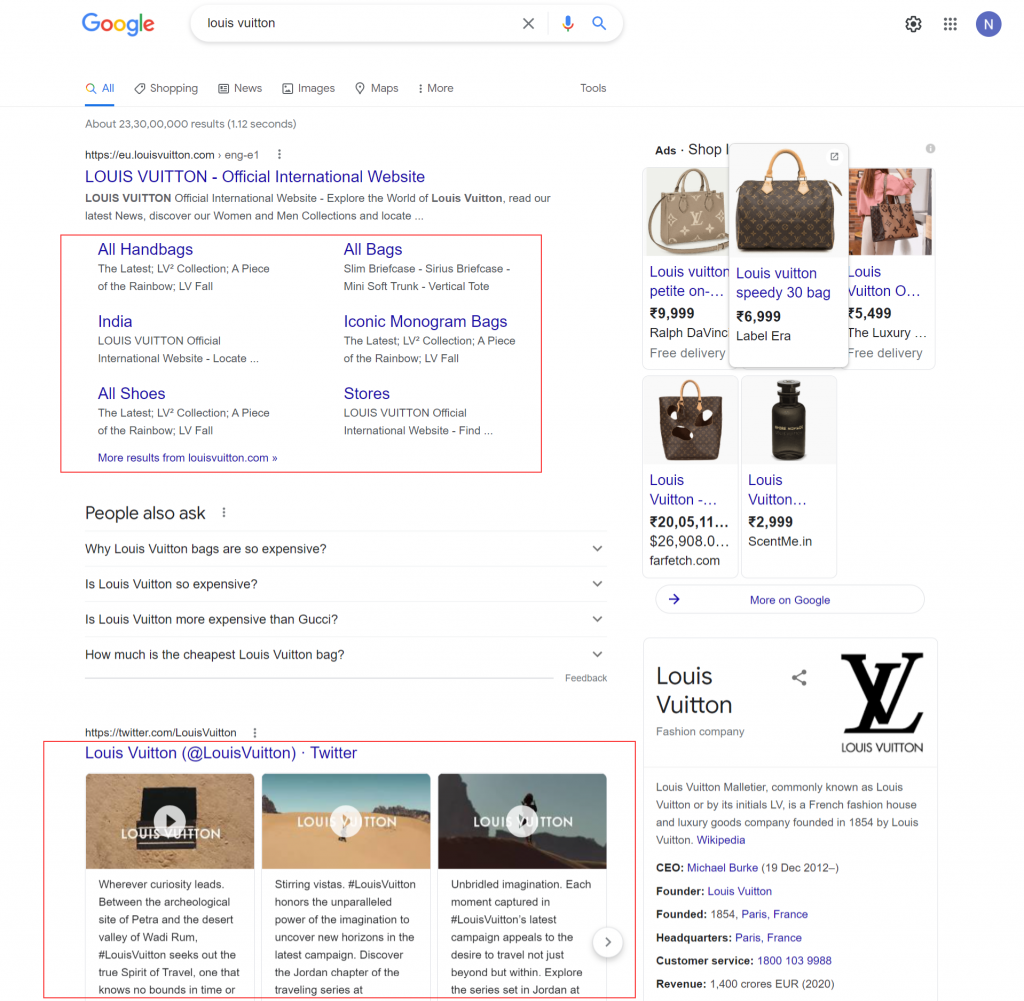
- Alike SEO, Schema markup improves brand presence with the Knowledge Graph panel. It is at the right side (or in the center in the case of the mobile screen) of the Google search which contains information-rich tables.†
- Schema Markup drives a more organic click-through rate because of rich snippets. Moreover, it also helps you get attention-grabbing results that increase CTR.†
Steps to add Schema Markup WordPress with Plugin
Before diving into the steps to add schema markup WordPress, know that there are many other pro plugins (like Schema pro plugin, All in one schema rich snippets, etc)† through which you can add schema for WordPress.†
In this article, however, I am going to talk about how to add schema markup for WordPress with the Yoast plugin. Yoast SEO plugin is a free installation in WordPress, even though it is not specialized in the use for WordPress schema markup it still provides you with decent features and options to add different types of schema markup WordPress. If you donít know how to do coding or it doesnít interest you then using an easy interface plugin to add WordPress schema is the perfect solution. Besides, the Yoast SEO plugin is a better option for all beginners out there. Now, letís get into it.
If you already have Yoast SEO Plugin installed in your WordPress account then well and good. However, if not then go to Plugins > type Yoast SEO and install the plugin to your WordPress.†
Once the plugin is installed in your WordPress, then to access the Yoast SEO dashboard navigate to the SEO tab in your WordPress dashboard on the left side panel. If this is your first time using this plugin then you will notice the First time SEO configuration. By clicking on the configuration wizard link, you will be redirected to Yoast SEO for WordPress Installation wizard.†
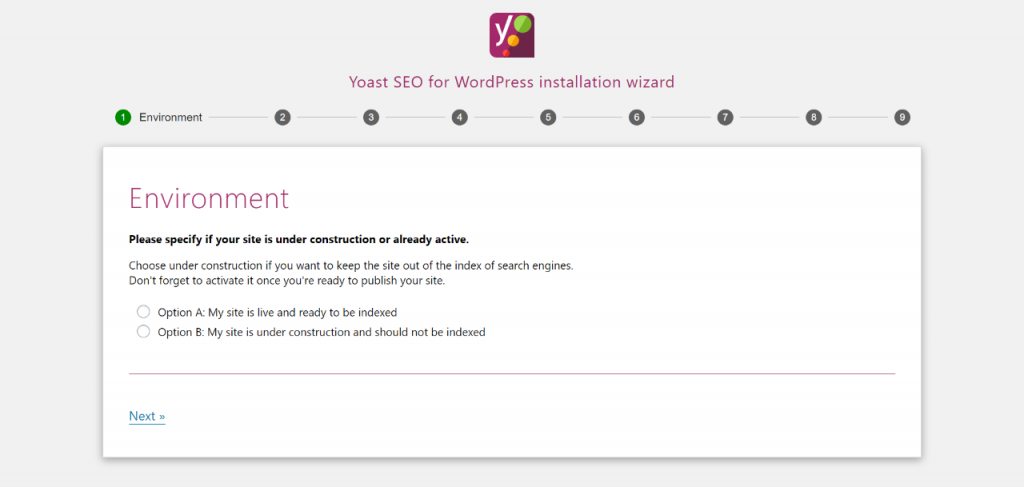
It will ask you for information like the entity that your site represents, social media links, site type, etc. This is your chance to set up schema markup without going out of the way. The steps in the installation include as such:

- Environment: Here, you have to mention whether your site is still in a staging state or is active. If itís not active at the moment, donít forget to activate it once youíre ready to publish your site.
- Site type: Select the type of your website
- Organization/Person: It asks whether your website represents a person or an organization. If its organization then provide name and logo along with social platforms URLs. If itís a person then select the option and include the user name of your account.†
- Search engine visibility: Youíve to specify content types you want to appear on search engines
- Multiple authors: You have to choose whether your site will have multiple users or not. To prevent any duplicate content to be made.
- Title settings: You can change the site name and select from the given separators to use.
Once youíre done configuring everything, it will automatically add schema markup to WordPress based on the entity, site type, and social links information.
Note* In case, you donít have a user account then either you can make a new one of yours through an email id or you can opt for the ďOrganizationĒ option.† By filling in the details of yours (or others) as if you are an organization.†
Any time in the future, if you want to change the entity your website represents or donít want to go through the installation wizard then in WordPress dashboard go to SEO > Search Appearances > General section and edit or fill in all the details of WordPress Schema. You can also directly choose the ďorganizationĒ and add information by navigating to SEO > Social.

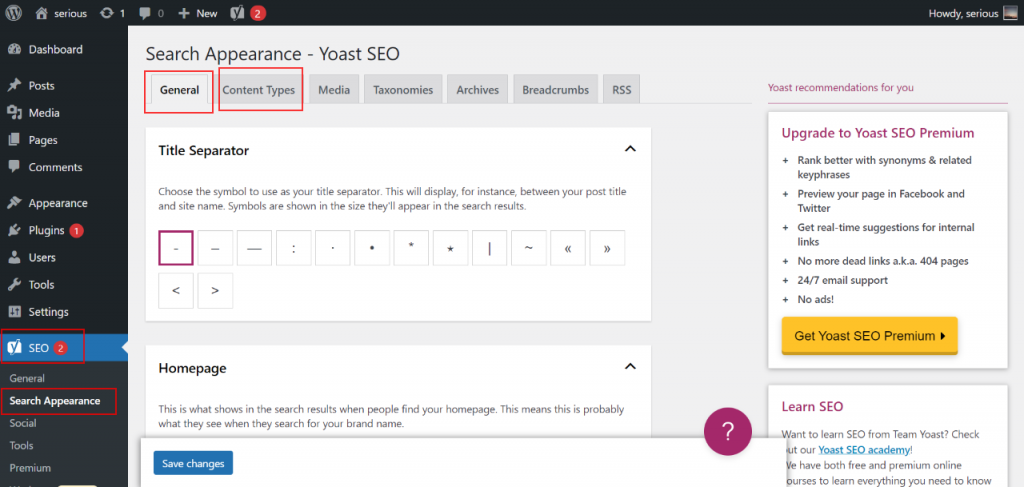
Once you have determined the website type your schema markup will be automatically added to your WordPress site. However, if you are still not satisfied and want to customize then you can do it by accessing SEO > Search Appearances > Content Types, and scrolling to Schema settings.†
Here, in the Posts dropdown, youíll find settings to change the Default Page and Default Article type of posts. There is also a separate dropdown section for Pages, where you can change the Default Page type on a global level. To change an individual post or each page youíll have to go to the particular post/page in WordPress and find the Yoast SEO meta box below your content.
(*note: You can add schema for WordPress in posts while publishing the article.)
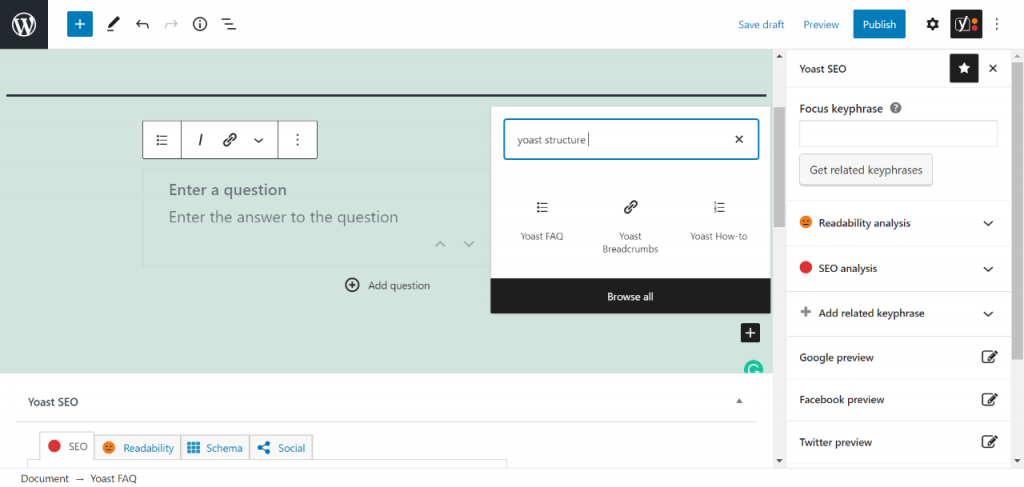
This is how you can add schema markup to WordPress. You get another interesting feature that is Yoast structure data blocks, from where you can add FAQs, How-tos to your posts and pages. The relevant schema markup will be used to tell search engines what they are.†

Finishing Lines†
This was a brief understanding of Schema Markup and a tutorial on ďhow to add schema markup to WordPress?Ē As simple as Schema Markup is to put in websites, itís silly to think how less percentage of businesses and websites use it but itís true!.†
In SEO techniques, schema markup is one of those that will be for us for a long go. I hope now you understand the importance of schema markup and why you must always add this to your website if you want your site SEO ranking to increase.
Note: Do you want a helping hand, who can help you with WordPress-related services? Then you don’t have to go further and search for it, it’s right in front of you! You might have missed it, but don’t worry we are here to tell you about it. From the makers of the best WordPress Plugins like Quiz and Survey Master, Responsive Menu, Projectopia, and many more bring just for your JustHyre agency.
JustHyre is an agency of ExpressTech company that provides you services from development, design to SEO, digital marketing, and more. It has the best of engineers who are experts in what they do, you just tell your needs, sit back and let them work their magic on it.